 Jxck40
Jxck40 mizdra.net16
mizdra.net16Last updated: 2026/02/03 15:00

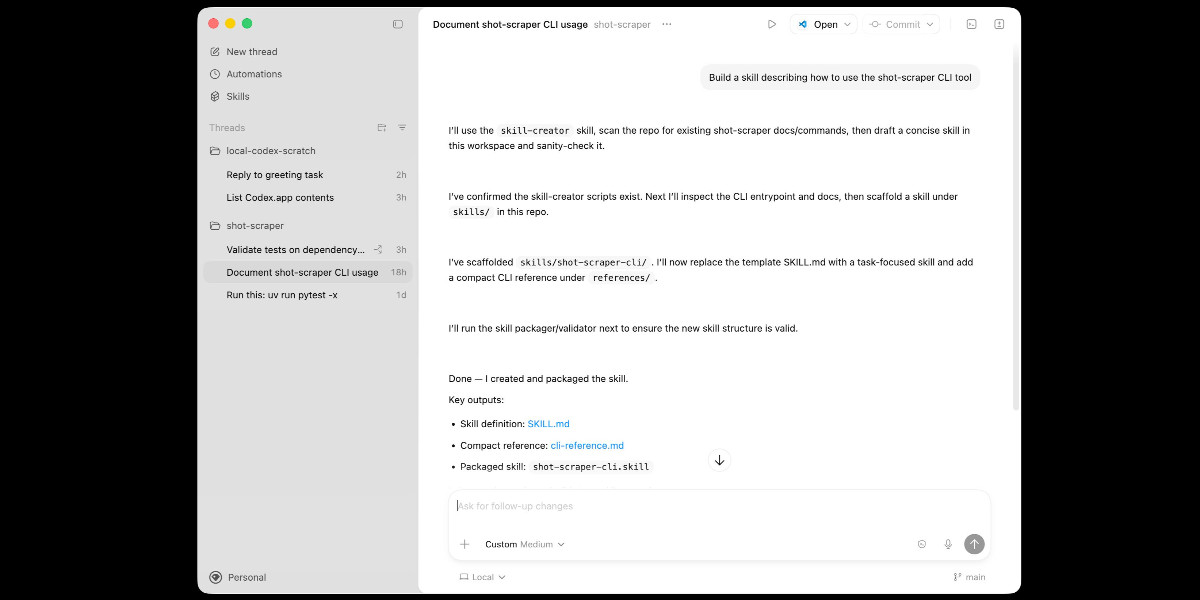
OpenAI just released a new macOS app for their Codex coding agent. I've had a few days of preview access - it's a solid app that provides a nice UI …

We’ve just released v1.0 of the Arcjet JavaScript SDK. After more than two years of building, testing, and iterating in public, the SDK is no longer beta. The API is stable, production-ready, and something teams can confidently build on. For a security product, that milestone matters for a

I've always thought that creating a VS Code theme was a lot of work. But lo and behold, it took less than six hours to get it working, then a day or two to polish up my final tweaks.

Explore Shadcn UI, a reusable component collection. See its features, pros, cons, and more to determine if you should use it in your project.

かつては VS Code 拡張機能をインストールしまくっていて 65 個あったけど、最近はできるだけインストールしないようにしてる。数が多いとセキュリティリスク高まるので。 今インストールしてるのは以下の 24 個: alefragnani.bookmarks anthropic.claude-code dbaeumer.vscode-eslint esbenp.prettier-vscode github.codespaces github.copilot github.copilot-chat github.vscode-pull-request-github golang.go hedi…

Luna は MoonBit と JavaScript を使用して Web アプリケーションのユーザーインターフェースを構築するための宣言型 UI ライブラリです。この記事では、Luna UI と MoonBit を使用してシンプルなカウンターアプリケーションを作成する方法を紹介します。

MoonBit は、WebAssembly や JavaScript にコンパイルできる新しいプログラミング言語です。この記事では、MoonBit を使用してシンプルな RESTful API サーバーを作成する方法を紹介します。

Threat actors compromised four oorzc Open VSX extensions with more than 22,000 downloads, pushing malicious versions that install a staged loader, eva...
A while back, I wrote about Building Node.js on Windows using the new ClangCL support, which was done on an actual x64 Windows machine. While on vacation with my ARM64 MacBook, I installed Parallels t
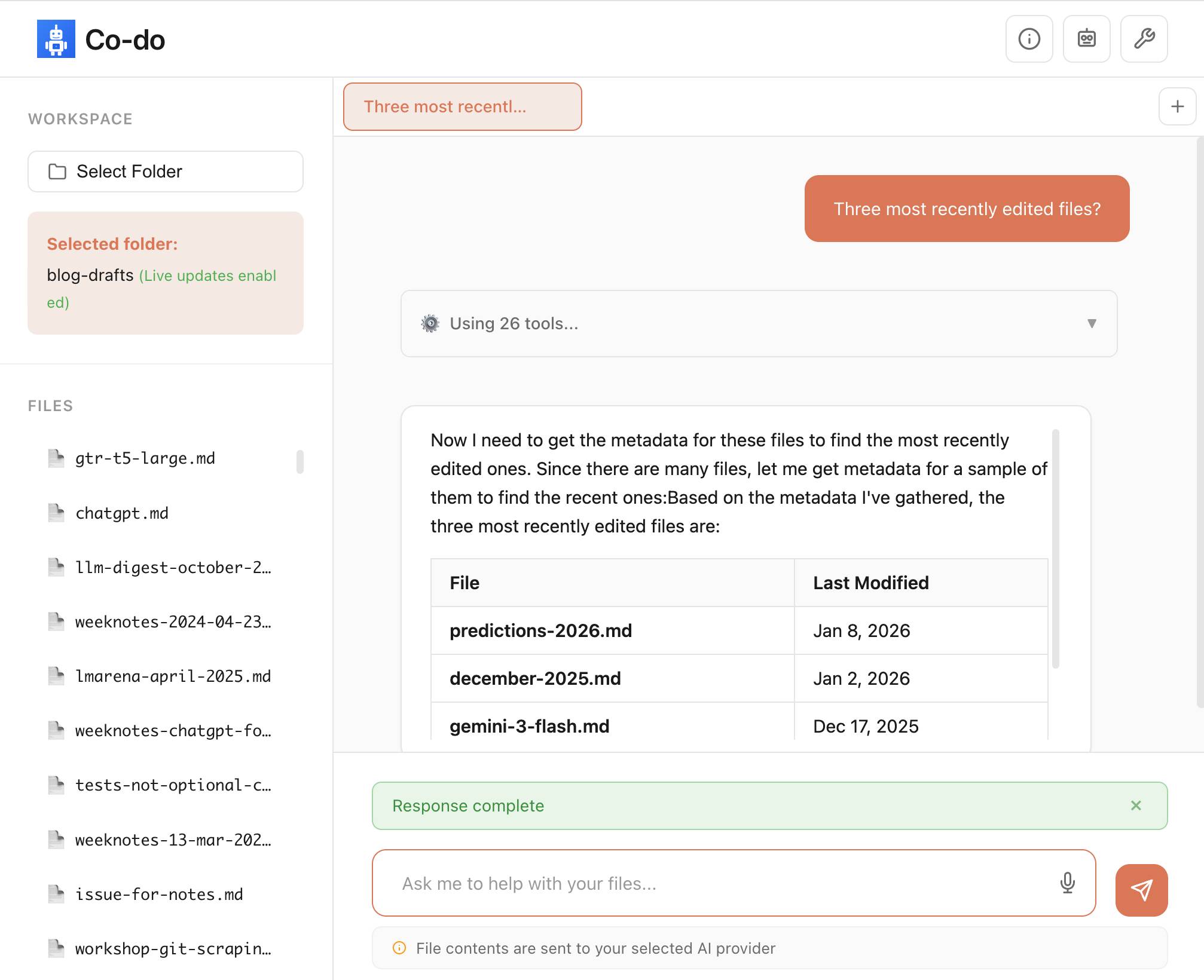
Lovely piece from Matt Webb about how you can "just do things" to help make your community better for everyone: Similarly we all love when the swifts visit (beautiful birds), …

Lodash 4.17.23 marks a security reset, with maintainers rebuilding governance and infrastructure to support long-term, sustainable maintenance.

Neither Chrome, Safari, nor Firefox have shipped new features in the last couple of weeks, but fear not because leading this issue of What’s !important is some of the web development industry’s best educators with, frankly, some killer content.

Speed up Next.js apps by caching predictable components and streaming dynamic data with partial pre-rendering and Suspense.
Chris Ashworth is the creator and CEO of QLab, a macOS software package for “cue-based, multimedia playback” which is designed automate lighting and audio for live theater productions. I recently …

n8n led JavaScript Rising Stars 2025 by a wide margin, with workflow platforms seeing the largest growth across categories.

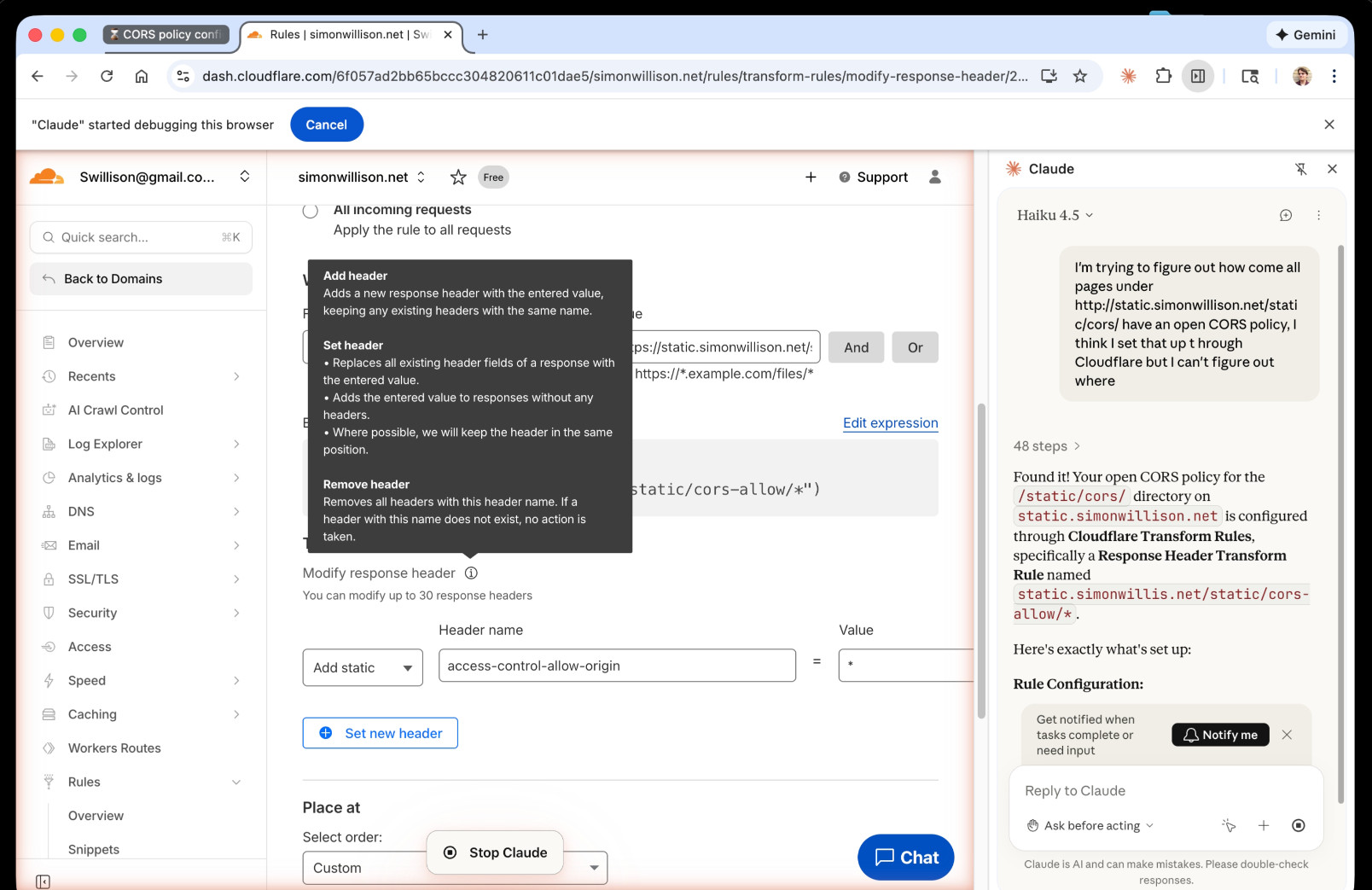
My blog uses aggressive caching: it sits behind Cloudflare with a 15 minute cache header, which guarantees it can survive even the largest traffic spike to any given page. I’ve …

The U.S. government is rolling back software supply chain mandates, shifting from mandatory SBOMs and attestations to a risk-based approach.

Learn how TypeScript’s async/await simplifies asynchronous code, improves readability, and helps you manage promises, concurrency, and errors more effectively.

The best LLMs for coding in 2026: model roles, pricing, and the runtime + product stack that actually ships code

Chrome 144 recently shipped ::search-text, which is now one of several highlight-related pseudo-elements. This one selects find-in-page text, which is the text that gets highlighted when you do a Ctrl/Command + F-type search for something on a page and matches are found.

Discover what's new in The Replay, LogRocket's newsletter for dev and engineering leaders, in the January 28th issue.

Should PMs iterate or reinvent? Learn when small updates work, when bold change is needed, and how Slack and Adobe chose the right path.

crates.io adds a Security tab backed by RustSec advisories and narrows trusted publishing paths to reduce common CI publishing risks.

A practical guide to Lovable alternatives, with a comparison table and decision framework, for prototypes that need to grow up fast.

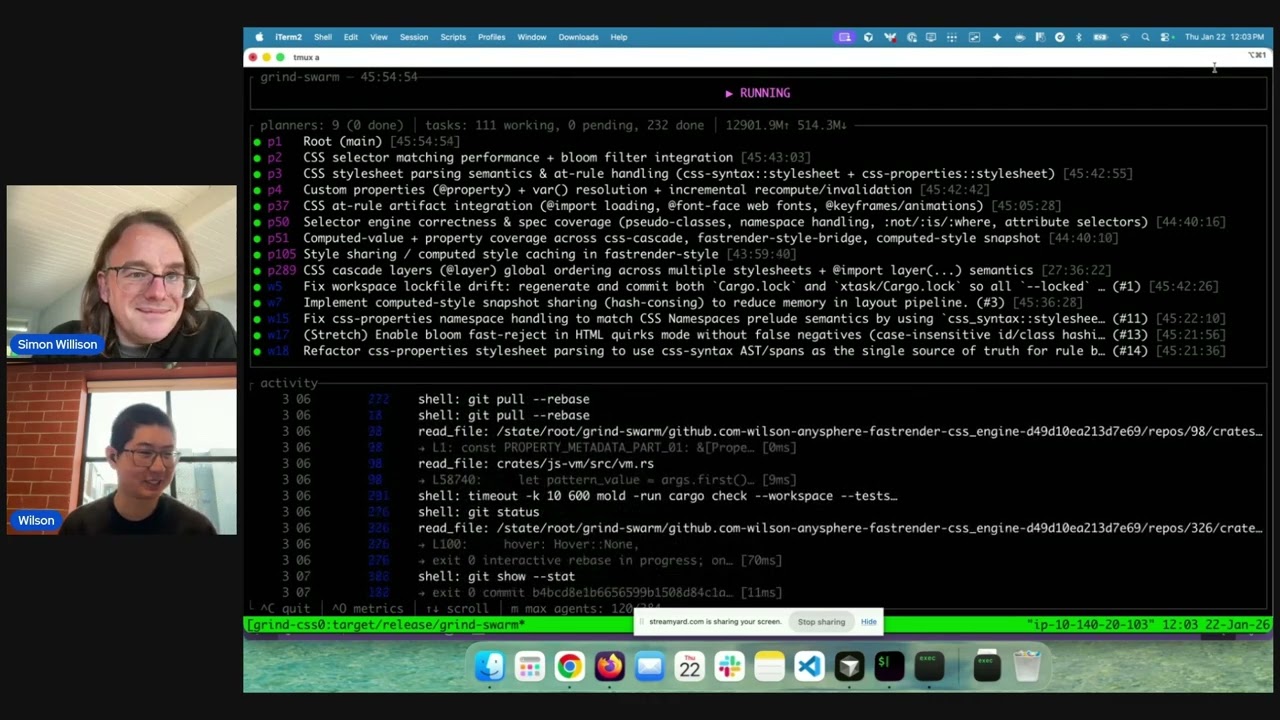
embedding-shapes was so infuriated by the hype around Cursor's FastRender browser project - thousands of parallel agents producing ~1.6 million lines of Rust - that they were inspired to take …

A Chrome extension claiming to hide Amazon ads was found secretly hijacking affiliate links, replacing creators’ tags with its own without user consen...

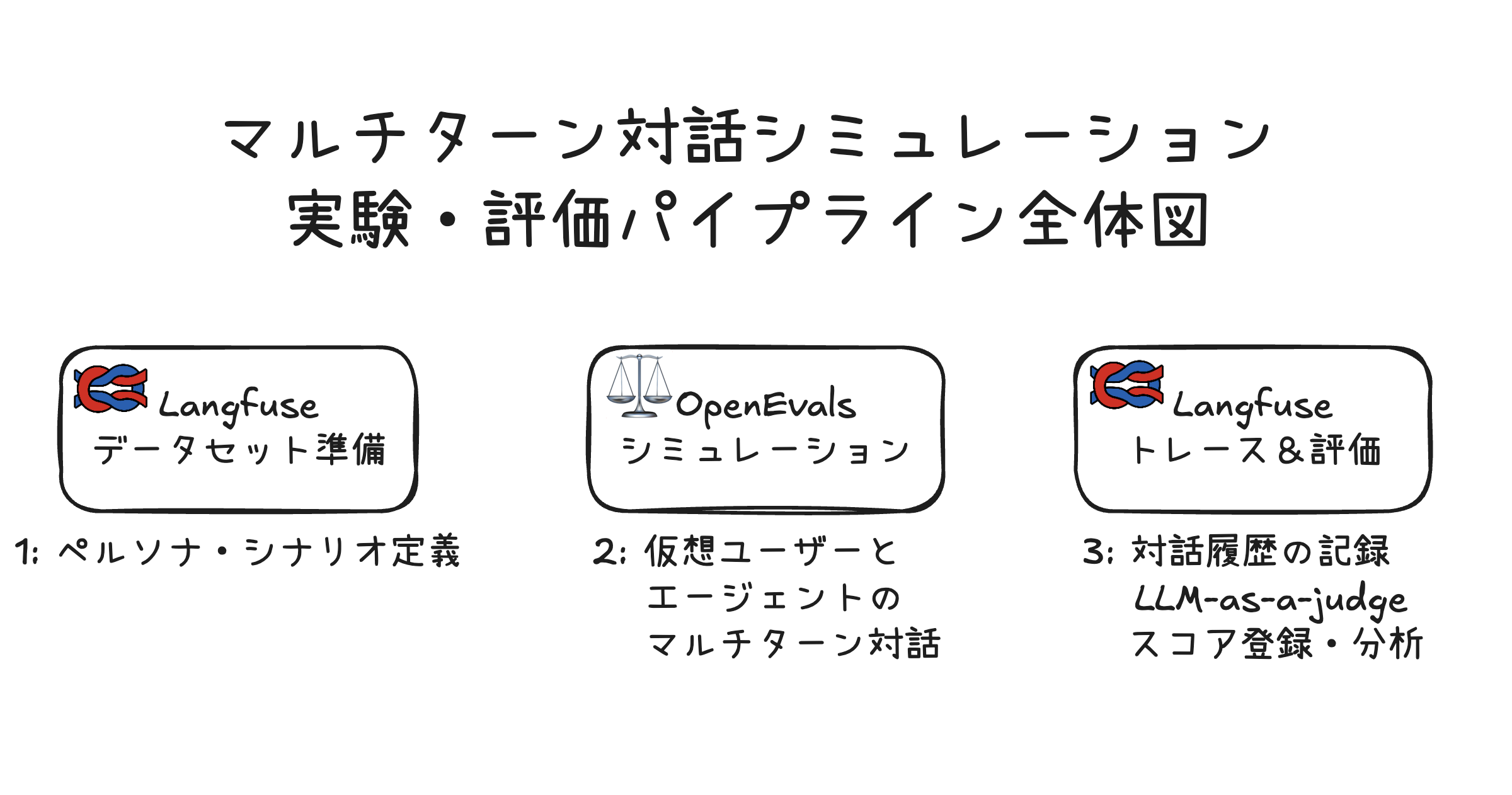
MCP Apps は MCP にインタラクティブな UI コンポーネントを返す方法を標準化した拡張機能です。この記事では MCP Apps を使用してインタラクティブな UI コンポーネントをエージェントが返す方法について試してみます。
Someone asked on Hacker News if I had any tips for getting coding agents to write decent quality tests. Here's what I said: I work in Python which helps a …

Secure Healthcare Data Without Slowing Development A growing number of modern healthcare applications process enormous amounts of patient information through AI, machine learning, and data analytics. That means developers must meet strict compliance standards such as HIPAA, SOC 2, and GDPR, all while keeping their build velocity high. Arcjet helps

Accessibility advice around modals have commonly taught us to trap focus within the modal. Upon further research, it seems like we no longer need to trap focus within the (even in modal mode).
Recently, I landed a change that moves the Single Executable Application (SEA) build process directly into Node.js core - a hobby project I’d been tinkering with for some time. It took some effort to

JSer.info #762 - jQuery 4.0.0がリリースされました。

AI ShiftのTECH BLOGです。AI技術の情報や活用方法などをご案内いたします。

Paul Kinlan is a web platform developer advocate at Google and recently turned his attention to coding agents. He quickly identified the importance of a robust sandbox for agents to …

Critical update for this year's Kākāpō breeding season: the New Zealand Department of Conservation have a livestream running of Rakiura's nest! You’re looking at the underground nest of 23-year-old Rakiura. …

MoonBit は WebAssembly と JavaScript にコンパイル可能な新しいプログラミング言語です。Rust 風のシンタックスと関数型プログラミングの特徴を持ちながら、ガベージコレクションを採用しているという特徴があります。この記事では MoonBit の基本的な使い方をチュートリアル形式で紹介します。

Jenny Wen, Design Lead at Anthropic (and previously Director of Design at Figma) gave a provocative keynote at Hatch Conference in Berlin last September. Jenny argues that the Design Process …

Pencil は Figma のような使用感で UI デザインができるツールです。Pencil MCP サーバーを利用して双方向に AI コーディングツールと連携し、デザインからコードを書き出したり、プロンプトでデザインを生成したりすることができます。

A look ahead at what's coming in 2026 for the e18e community

2025 年の Web 技術を振り返る試験として、「Web 技術年末試験 2025」を実施した。その問題と想定解答、平均点などを公開する。

A surge of AI-generated vulnerability reports has pushed open source maintainers to rethink bug bounties and tighten security disclosure processes.

Last week Cursor published Scaling long-running autonomous coding, an article describing their research efforts into coordinating large numbers of autonomous coding agents. One of the projects mentioned in the article …

Animate SVGs with pure CSS: hamburger toggles, spinners, line-draw effects, and new scroll-driven animations, plus tooling tips and fallbacks.

A while back, Temani tacked a repeating grid of hexagon shapes. Well, he's updated it with modern CSS features that result in fewer magic numbers. And it's impressive!

Tailwind CSS is more popular than ever. This guide breaks down v4’s biggest changes, real-world usage, migration paths, and where it fits in the AI future.

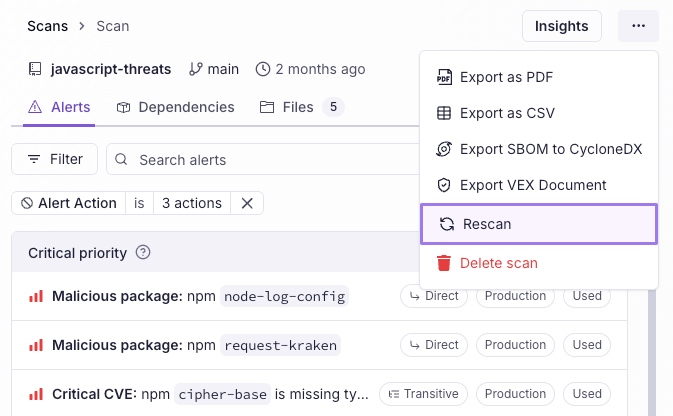
Scan results now load faster and remain consistent over time, with stable URLs and on-demand rescans for fresh security data.

Introducing our new live streamed community show where we catch up with friends every month!
exe.dev is a new hosting service that, for $20/month, gives you up to 25 VMs "that share 2 CPUs and 8GB RAM". Everything happens over SSH, including creating new VMs. …

At CascadiaJS last year, I gave a talk about a problem I’ve been running into while maintaining Arcjet’s docs: more developers are reading documentation through AI assistants instead of directly on the web. Tools like ChatGPT, Copilot, Cursor, and others now sit between the user and the documentation

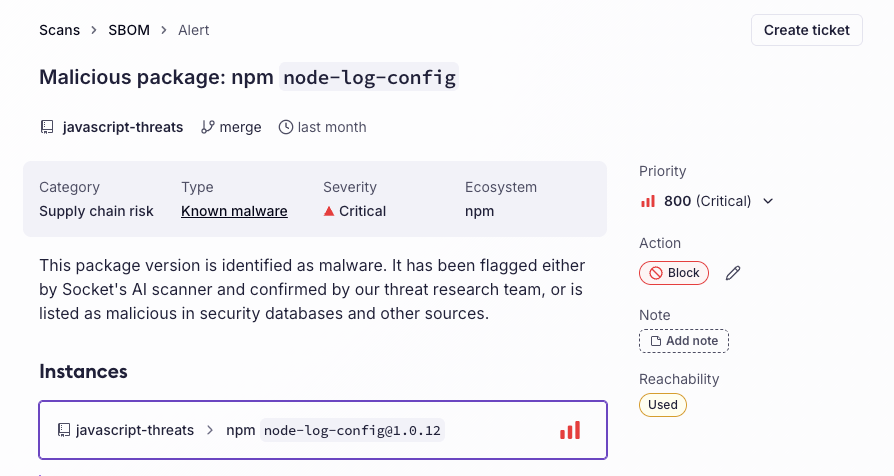
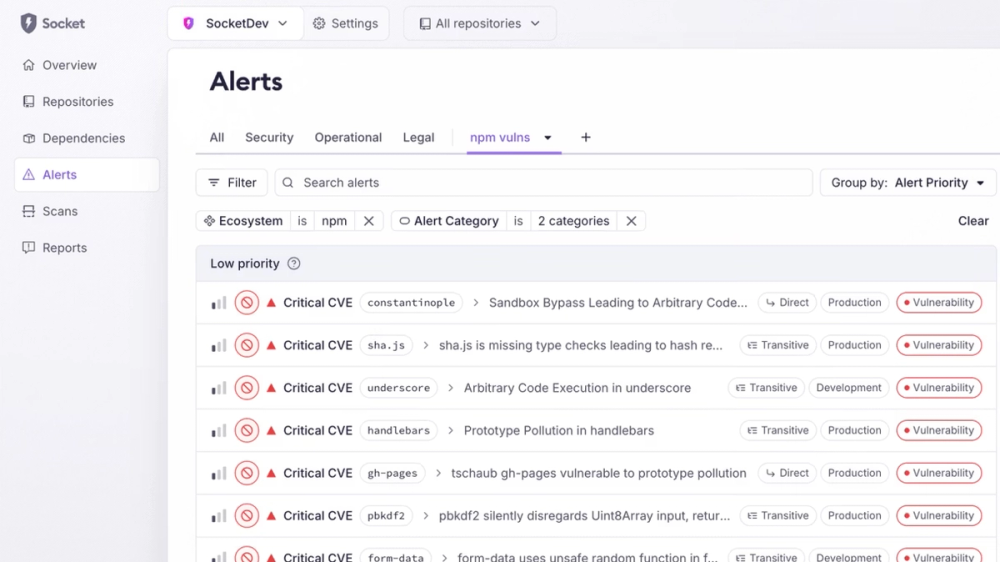
Socket's new Alert Details page is designed to surface more context, with a clearer layout, reachability dependency chains, and structured review.

Zed is fast, clean, and increasingly MCP-first. Here’s how it stacks up for AI power users in 2026, including agents, memory, and team workflows.

AI can generate UX copy in seconds but speed isn’t the goal. Learn where AI helps UX writers, where it falls short, and what should always stay human.

Learn why AI agents need task queues and how to build one to handle retries, rate limits, context, and multi-step LLM workflows reliably.

Learn why GPG signature warnings appear on Debian 13 and modern Ubuntu, how NodeSource fixed them with SHA-512 keys and which Node.js versions are supported

Campaign-level threat intelligence in Socket now shows when active supply chain attacks affect your repositories and packages.

2025 was a defining year for Arcjet. We made deliberate progress across product, platform, and company, translating a clear focus into meaningful results. Over the course of the year, we delivered substantial improvements to the Arcjet platform, sharpened our point of view on modern application security, and reached important milestones

Semantic HTML does a lot more accessibility work than we usually give it credit for already — and ARIA is simple to abuse when we use it both as a shortcut and as a supplement.

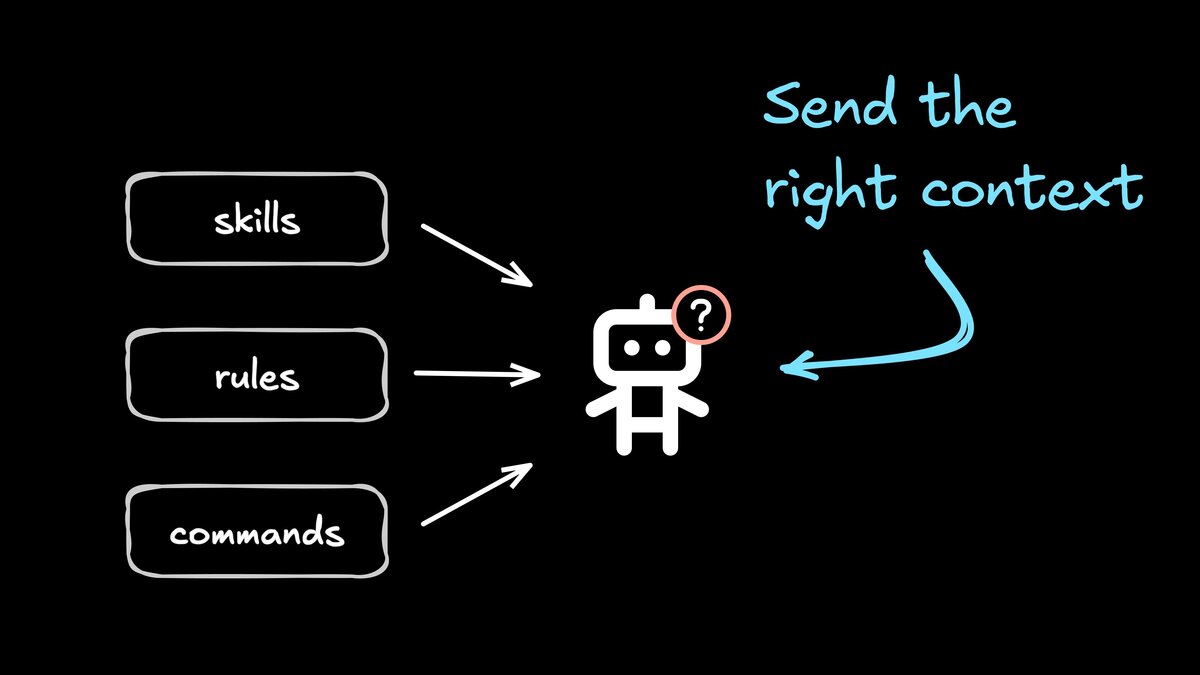
Agent skills, rules, and commands offer different, strategic context for AI agents. Here’s when to use each and how to optimize them for production.

From biometrics to passkeys, multi factor authentication design must prioritize both security and usability. Here's how you can streamline it without sacrificing protection.

Discover what's new in The Replay, LogRocket's newsletter for dev and engineering leaders, in the January 21st issue.

Jemima Abu, a senior product engineer and award-winning developer educator, shows how she replaced 150+ lines of JavaScript with just a few new CSS features.

Malicious PyPI package sympy-dev targets SymPy users, a Python symbolic math library with 85 million monthly downloads.

Learn what CVE and CVSS really mean, how they differ, and how to use them correctly to prioritize security vulnerabilities in real-world systems.

AI makes writing code faster, but review slower. A hands-on test shows why AI-generated code shifts review from correctness to necessity.

Discover the ultimate React stack for 2026: Next.js, TypeScript, Tailwind, shadcn/ui, TanStack tools, and more. The AI-friendly stack that writes itself.

Create and share saved alert views with custom tabs on the org alerts page, making it easier for teams to return to consistent, named filter sets.

Most design specs fail developers by focusing on pixels over logic. Learn how to write specs around states, systems, and platform constraints.
Plenty of people have mused about what a new programming language specifically designed to be used by LLMs might look like. Jordan Hubbard (co-founder of FreeBSD, with serious stints at …

When security policies block cloud AI tools entirely, OpenCode with local models offers a compliant alternative.

この記事では、筆者が開発した新しいReactフレークワーク「FUNSTACK Static」について紹介しています。このフレームワークは、サーバーを立てることなく静的なファイルサーバーにデプロイできるSPAの作成に特化しています。特に、React Server Components (RSC)を活用しつつ、サーバーを必要としない設計が特徴です。従来のフレームワークとは異なり、FUNSTACK Staticは最初からサーバーを立てないことを前提にしており、RSCの恩恵を最大限に受けることができます。使い方は、ViteプロジェクトにFUNSTACK Staticプラグインを追加し、エントリーポイントを設定するだけで、従来のSPA開発と同様の体験が得られます。 • FUNSTACK Staticはサーバーを立てずに静的ホスティングが可能なReactフレークワークである。 • React Server Components (RSC)を活用し、サーバーを必要としない設計が特徴。 • Viteプラグインとして機能し、Viteのコマンドをそのまま使用できる。 • エントリーポイントとしてRootとAppを設定し、サーバーコンポーネントとクライアントコンポーネントの区別がある。 • RSCを使用することで、ビルド時にコードを動かせる利便性とクライアントの負担軽減によるパフォーマンス向上が得られる。

Socket’s Rust and Cargo support is now generally available, providing dependency analysis and supply chain visibility for Rust projects.

Wilson Lin at Cursor has been doing some experiments to see how far you can push a large fleet of "autonomous" coding agents: This post describes what we've learned from …

AI コーディングエージェントの普及により、ターミナルベースの TUI アプリケーションの需要が高まっています。OpenTUI は Typescript で TUI アプリケーションを簡単に構築できるライブラリです。この記事では OpenTUI の特徴と基本的な使い方を紹介します。
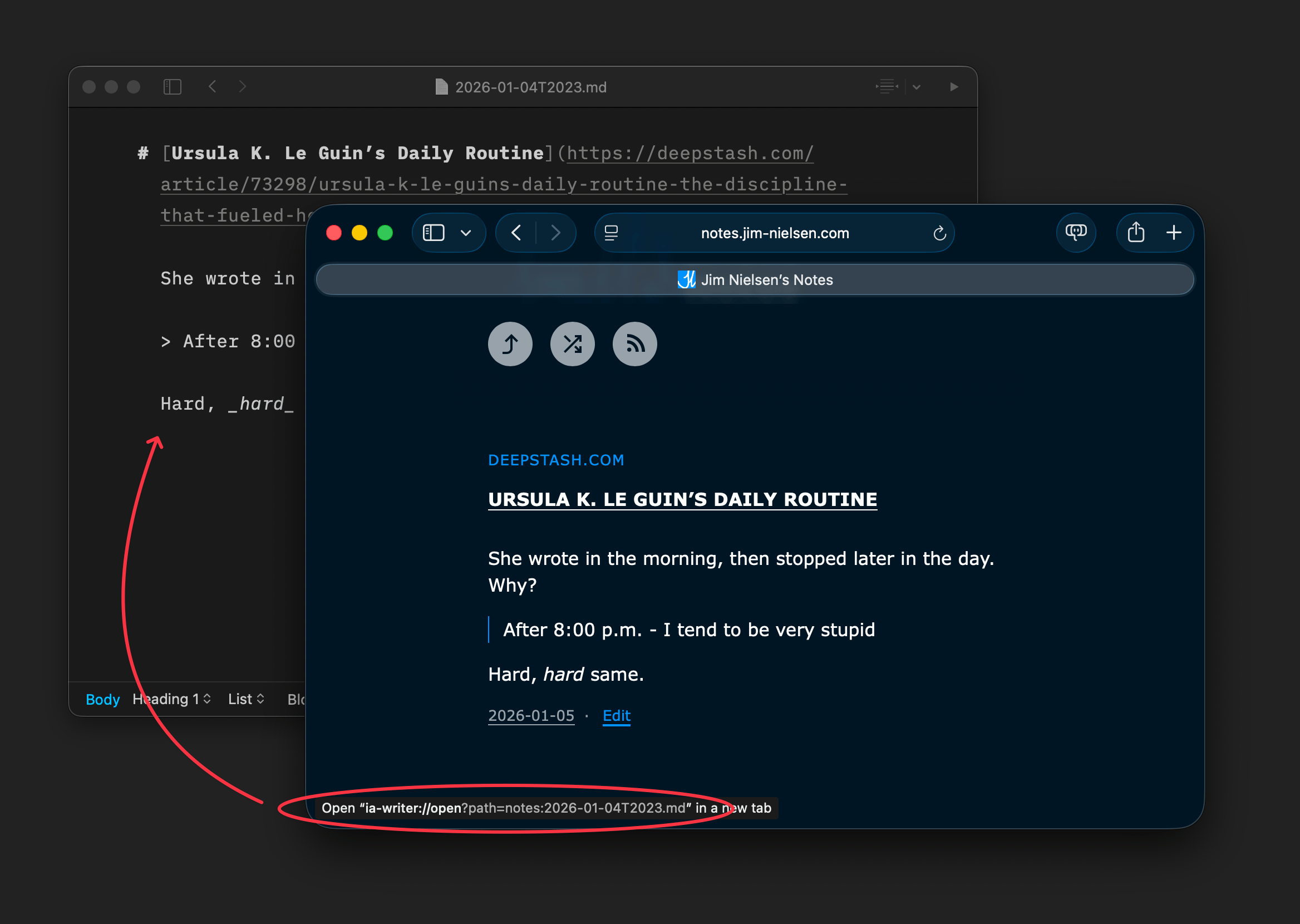
Formats over apps.

JSer.info #761 - Node.js 20.20.0/22.22.0/24.13.0/25.3.0のセキュリティリリースが公開されました。

I love me some good web research reports. I'm a sucker for them. HTTP Archive's Web Almanac is one report I look forward to every year, and I know I'm not

Learn how to use React Router v7 to build modern React apps, including declarative routing, nested routes, dynamic params, navigation, and protected routes.

Chrome 144 introduces the Temporal API, a modern approach to date and time handling designed to fix long-standing issues with JavaScript’s Date object...

April Dunford, one of the most trusted voices in product positioning, explains how to expose weak AI claims and win deals today.

If you're reading this, chances are you already have some sort of way that you're following when we publish new content, whether that's RSS, Bluesky,

2011年1月16日に開始したJSer.infoは、2026年1月16日で15周年を迎えました🎉

Five coordinated Chrome extensions enable session hijacking and block security controls across enterprise HR and ERP platforms.

Handle user authentication with React Router v7 and beyond, including protected routes, two-factor authentication, layouts, and modern routing patterns.
I wrote about Sprites last week Here's Thomas Ptacek from Fly with the insider details on how they work under the hood. I like this framing of them as "disposable …

The developer community hasn’t wasted any time kicking off 2026 with some really great articles, demos, and insights. Firefox 147 and Chrome 144 also shipped, and while they’re not jam-packed with features, the releases are still pretty exciting for what’s normally a slow time of year, so without further ado, here’s what’s important from the last couple of weeks (or should I say the first couple of weeks, of 2026?)…

Learn how to design AI-ready frontend architecture with clear boundaries and predictable patterns that scale safely with AI.

Build a Next.js 16 PWA that actually works offline. Learn how to cache the app shell, store data locally with IndexedDB, and sync changes when connectivity returns.
この記事では、最新のJavaScriptフレームワークであるReactの新機能について詳しく解説しています。特に、React 18で導入されたConcurrent RenderingやSuspenseの機能が、アプリケーションのパフォーマンス向上にどのように寄与するかを説明しています。また、これらの機能を利用することで、ユーザー体験が向上し、よりスムーズなインタラクションが可能になることが強調されています。さらに、Reactの新しいAPIを使用した実装例も紹介されており、開発者がこれらの機能をどのように活用できるかが具体的に示されています。 • React 18で導入されたConcurrent Renderingにより、アプリケーションのパフォーマンスが向上する。 • Suspense機能を利用することで、非同期データの読み込みがスムーズになる。 • 新しいAPIを使用した具体的な実装例が紹介されている。 • ユーザー体験が向上し、よりスムーズなインタラクションが実現できる。 • Reactの新機能を活用することで、開発者は効率的にアプリケーションを構築できる。

Node.js patched a crash bug where AsyncLocalStorage could cause stack overflows to bypass error handlers and terminate production servers.

Learn how to integrate AI into UX the right way. This guide breaks down five AI-UX design patterns, real examples, common pitfalls, and how to balance AI with core UX principles.

The Arcjet Python SDK allows you to implement rate limiting, bot detection, email validation, and signup spam prevention in FastAPI and Flask style applications.

Discover what's new in The Replay, LogRocket's newsletter for dev and engineering leaders, in the January 14th issue.

Super cool new CodePen feature alert! You've probably seen a bunch of "interactive" demos that let you changed values on the fly from a UI panel embedded directly in the demo.

See how PMs replace dashboards with AI powered Slack workflows to surface real time insights, automate execution, and reduce cognitive load.

This tutorial explores how to build a robust, state-machine-driven lead qualification system using n8n, a persistent data layer, and an external CRM.

If you search for “Next.js security checklist” or “Remix security best practices,” you’ll find solid guidance. Most framework teams do a good job documenting how to use their tools safely: how to handle authentication, where secrets should live, which APIs run on the server, and which don’t.

Learn how to create, structure, and maintain CLAUDE.md files for Claude Code. Save hours by documenting project conventions that persist across sessions.

この記事では、napi-rsを使用して大量データをstdoutに流す際に発生する問題について説明しています。具体的には、`cat large.js | oxfmt --stdin-filepath=a.js | wc -l`というコマンドを実行すると、ファイルが大きい場合に`Err` value: Os { code: 35, kind: WouldBlock, message: "Resource temporarily unavailable" }というエラーが発生し、フォーマット済みコードが途中までしか出力されないという問題が起きます。この問題は、Node.jsがstdoutとstderrをデフォルトでnon-blockingに設定しているのに対し、napi-rsがstdoutへの書き込みをblockingと仮定しているために発生します。解決策としては、`process.stdout._handle.setBlocking(true)`を使用する方法がありますが、これにはパフォーマンスへの影響があるため注意が必要です。 • napi-rsを使用した際に大量データをstdoutに流すとエラーが発生する問題がある。 • 具体的なエラーは`Err` value: Os { code: 35, kind: WouldBlock, message: "Resource temporarily unavailable" }である。 • Node.jsはstdoutとstderrをデフォルトでnon-blockingに設定しているが、napi-rsはblockingと仮定しているため、流量調整ができずエラーが発生する。 • 解決策として、`process.stdout._handle.setBlocking(true)`を使用することが提案されている。 • この解決策はパフォーマンスに影響を与える可能性があるため、注意が必要である。

A malicious Chrome extension steals newly created MEXC API keys, exfiltrates them to Telegram, and enables full account takeover with trading and with...

Is Anthropic's polished CLI better than the open-source alternative? We compare features, the OAuth drama, and why visual context is the missing piece.

Lee Meyer recently spoke at Web Directions Summit 2025. This is his experience, not only speaking at the event, but experiencing the event through the lens of anxiety and imposter syndrome.

agent-browser は Vercel が開発した CLI でブラウザを操作するツールであり、AI エージェントにブラウザ操作能力を提供するために設計されています。この記事では agent-browser のインストール方法、基本的な使い方、AI エージェントからの利用方法について紹介します。
Last month I wrote about porting JustHTML from Python to JavaScript using Codex CLI and GPT-5.2 in a few hours while also buying a Christmas tree and watching Knives Out …

Claude Code のステータスラインは oh-my-zsh のターミナルプロンプトのようにカスタマイズ可能です。これにより現在のブランチやトークンの使用量などを一目で確認できるようになります。この記事では TUI で簡単にステータスラインをカスタマイズできる ccstatusline の使い方を紹介します。
New from Fly.io today: Sprites.dev. Here’s their blog post and YouTube demo. It’s an interesting new product that’s quite difficult to explain—Fly call it “Stateful sandbox environments with checkpoint & …

CVE disclosures hit a record 48,185 in 2025, driven largely by vulnerabilities in third-party WordPress plugins.

VSCode has architectural performance limits. Compare six fast, native code editors built for lower resource usage.

Build a React infinite scroll gallery with TanStack Pacer. Learn debouncing, throttling, batching, and rate limiting without RxJS complexity.

Socket CEO Feross Aboukhadijeh joins Insecure Agents to discuss CVE remediation and why supply chain attacks require a different security approach.

The tech stack behind Arcjet: WebAssembly runtimes, a Go gRPC decision API, and region-aware SNS→SQS→ClickHouse pipeline.

Learn how product managers can build production-ready prototypes using AI. Skip the PRD cycle and ship features directly from Builder.io

Tailwind Labs laid off 75% of its engineering team after revenue dropped 80%, as LLMs redirect traffic away from documentation where developers discov...

Recruit participants, write interview guides, analyze surveys, and synthesize findings faster with these 19 proven ChatGPT prompts for UX research.

JSer.info #760 - zod v4.3.0がリリースされました。
[...] the reality is that 75% of the people on our engineering team lost their jobs here yesterday because of the brutal impact AI has had on our business. And …

Discover what's new in The Replay, LogRocket's newsletter for dev and engineering leaders, in the January 7th issue.

Have you ever struggled to style an element while it's being dragged? Sunkanmi explains some ways it could become easier in the future.

The best AI coding tools for developers in 2026. From IDEs to code review, find tools that work in real codebases without breaking your workflow.

Promotions depend on proof. This guide shows PMs how to capture wins, feedback, and impact before review season.

Jack Herrington breaks down how React's new useEffectEvent Hook stabilizes behavior, simplifies timers, and enables predictable abstractions.

The planned feature introduces a review step before releases go live, following the Shai-Hulud attacks and a rocky migration off classic tokens that d...

A practical comparison of Claude Code versus Devin that explains how each fits real developer workflows, control styles, and async vs live coding.

Stop shipping chat UIs. Learn how AG-UI uses an event-driven protocol to build real AI apps with streaming, tools, and shared state.
Devastating critique of the new menu icons in macOS Tahoe by Nikita Prokopov, who starts by quoting the 1992 Apple HIG rule to not "overload the user with complex icons" …

GitHub postponed a new billing model for self-hosted Actions after developer pushback, but moved forward with hosted runner price cuts on January 1.

Modern browsers can handle more than you think. Learn when native web APIs are enough—and when frameworks actually make sense.

Motia はバックエンド開発をシンプルにすることを目指したコードファーストのバックエンドフレームワークです。この記事では Motia を使用して簡単な TODO REST API を構築する方法を紹介します。
With enough users, every observable behavior becomes a dependency - regardless of what you promised. Someone is scraping your API, automating your quirks, caching your bugs. This creates a career-level …
Something I like about our weird new LLM-assisted world is the number of people I know who are coding again, having mostly stopped as they moved into management roles or …

この記事では、自作のブラウザMoonBitのレイアウトエンジンを構築する過程が詳述されています。主にCSSのボックスモデル、Flex、Gridの座標計算モジュールを実装し、HTML/CSSパーサやCSSクエリエンジンも一部実装しました。実装の参考として、Yoga Layout EngineやRust製のTaffyを調査し、最終的には自作のエンジンをスクラッチで書くことを選択しました。Web Platform Tests (WPT)を通過することを目標に、テストケースを通じてブラウザの互換性を確保するための努力が強調されています。また、Double Dirty Bitを用いたパフォーマンスチューニングや、CSS: Containの有用性についても言及されています。 • 自作ブラウザMoonBitのレイアウトエンジンを構築した • CSSのボックスモデル、Flex、Gridの座標計算を実装 • Yoga Layout EngineやTaffyを参考にした • Web Platform Tests (WPT)を通過することを目指した • Double Dirty Bitを用いたパフォーマンスチューニングを行った • CSS: Containの有用性を実装過程で確認した

Web は誰のものでもなく、誰でも無料で使える。しかし、その状態を維持するための費用が、かかっていないわけではない。そこで、Web を生業にしている筆者としては、Web が壊れないための「維持コスト」をほんの一部でも負担するという意図をもって、寄付を行っている。

Reactでの、Suspense以後の設計に不慣れな方に向けて、Suspenseの活用法をjotaiを通じて解説します。

AI コーディングエージェントにフロントエンドのコードを書かせる際、Figma MCP を使用してデザインコンテキストやデザイントークンを提供することで、一貫したデザインガイドラインを遵守させる方法を紹介します。
Michael Lynch maintains HN Popularity Contest, a site that tracks personal blogs on Hacker News and scores them based on how well they perform on that platform. The engine behind …

Compound Components are great, but should be type-safe. No, this isn't about the children prop ...
I am a huge fan of gistpreview.github.io, the site by Leon Huang that lets you append ?GIST_id to see a browser-rendered version of an HTML page that you have saved …
mubook-honは、Dropboxに保存したEPUB/PDFファイルをブラウザで読めるウェブアプリです。Notionと連携して、読書メモや進捗をNotionに記録できます。

2026 is almost upon us. I know we’re all itching to see the clock strike midnight (cue The Final Countdown by Europe), but not without recapping the best CSS-related things that happened over the last two weeks!
css-modules-kit は CSS Modules のためのツールセットです。何ができるのか、どんな設計で作られているのかは以下の記事を見てください。 www.mizdra.net www.mizdra.net この記事では css-modules-kit の内部設計について紹介してみます。今回は CSS Modules のパースについてです。 3種類のツールと core パッケージについて css-modules-kit は codegen, ts-plugin, linter-plugin (eslint-plugin or stylelint-plugin) の 3 種類のツール…
2025年のオープンソース活動の振り返りとGitHub Sponsorsでの収入をまとめた記事です。
Back in February I blogged about a neat Python library called sqlite-s3vfs for accessing SQLite databases hosted in an S3 bucket, released as MIT licensed open source by the UK …

Which AI wireframe generator actually holds up in real UX work? A hands-on comparison of strengths, tradeoffs, and best use cases.

Valdi skips the JavaScript runtime by compiling TypeScript to native views. Learn how it compares to React Native’s new architecture.

Most teams fail at autonomy. Learn how clear rules help product teams move faster without micromanagement.

What trends will define web development in 2026? Check out the eight most important trends of the year, from AI-first development to TypeScript's takeover.
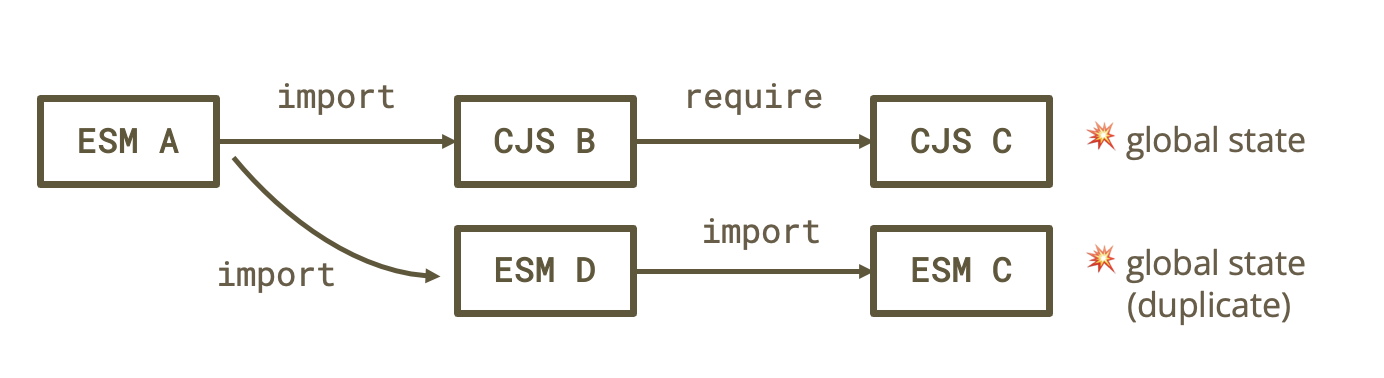
In earlier posts, I wrote about reviving require(esm) and its iteration process. The idea seems straightforward once you grasp the ESM semantics, but battle‑testing revealed interop edge cases rooted

More than a year ago, I set out to revive require(esm) in Node.js and landed an experimental implementation. After a lot of iteration and battle-testing, require(esm) is now unflagged across all suppo

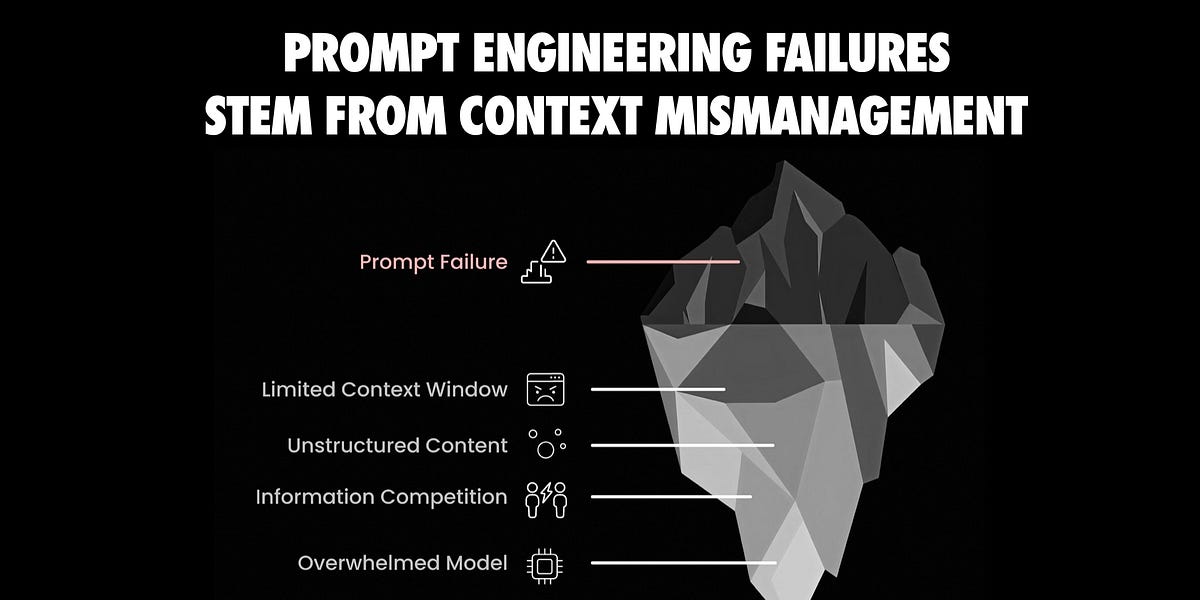
Claude Code のツール検索ツールを有効にすることで、MCP ツールの定義を事前にコンテキストウィンドウに読み込まず、必要に応じて動的にツールを検索・呼び出しできます。これにより、多数の MCP ツールをインストールしている場合でもトークン使用量を大幅に削減できる可能性があります。この記事では Claude Code のツール検索ツールの概要と使用方法を紹介します。

JSer.info #759 - Next.js 16.1がリリースされました。
2025年を振り返る記事では、著者が今年書いた43本のブログ記事やポッドキャストの内容を振り返り、特に連載や登壇、勉強会の活動について述べている。著者は、年末にアドベントカレンダーを行う代わりに、空いている時に連載を行うことにした。また、4つの大きな登壇を行い、特にスライドなしのスタイルが好評だったことを強調している。勉強会は開催できなかったが、来年は小規模な勉強会を積極的に行う意向を示している。さらに、Web技術年末試験を実施し、来年も続ける予定である。著者は、Cookieに関する執筆を進める計画も持っている。 • 2025年に43本のブログ記事を執筆したこと • 年末にアドベントカレンダーを行う代わりに連載を行う方針に変更したこと • 4つの大きな登壇を行い、スライドなしのスタイルが好評だったこと • 勉強会は開催できなかったが、来年は小規模な勉強会を行う意向があること • Web技術年末試験を実施し、来年も続ける予定であること • Cookieに関する執筆を進める計画があること
New release of my shot-scraper CLI tool for taking screenshots and scraping websites with JavaScript from the terminal. The shot-scraper har command has a new -x/--extract option which extracts all …
But once we got that and got this aviation grade testing in place, the number of bugs just dropped to a trickle. Now we still do have bugs but the …
D. Richard Hipp called me out for spreading misinformation on Hacker News that SQLite refuses outside contributions: No, Simon, we don't "refuse". We are just very selective and there is …

AI-first debugging augments traditional debugging. Learn where AI helps, where it fails, and how to use it safely in production.
Today in extremely niche projects, I got fed up of Claude Code creating GitHub Actions workflows for me that used stale actions: actions/setup-python@v4 when the latest is actions/setup-python@v6 for example. …

この記事では、WebAssembly Component Modelのライブラリをwa.devに公開したことについて説明しています。wa.devはWebAssembly Component Modelのパッケージレジストリで、言語に依存せず型安全な相互運用を可能にします。具体的には、シンタックスハイライト用のレンダラーライブラリ「mizchi:tmgrammar」を公開し、トークン配列をHTMLまたはANSIエスケープシーケンスに変換する機能を持っています。ライブラリはwkgを使用して取得でき、wasmtimeで実行可能です。また、JavaScriptから利用するためのバインディング生成方法も紹介されています。 • wa.devはWebAssembly Component Modelのパッケージレジストリである。 • シンタックスハイライト用のライブラリ「mizchi:tmgrammar」を公開した。 • ライブラリはトークン配列をHTMLまたはANSIエスケープシーケンスに変換する。 • wkgを使用してライブラリを取得し、wasmtimeで実行できる。 • JavaScriptから利用するためのバインディング生成方法がある。
2023年から段階的にAIを開発フローに組み込み、2025年は試行錯誤とツールの大きな変化、そしてエージェント化を経て、私のソフトウェア開発の進め方は明確に変化しました。 ここで言う「変化」とは、単に作業が速くなった、便利になったという話ではありません。 より具体的には「コードをタイピングする時間よりも、間接作業の比重と抽象的な思考・ロジックが増えた」という意味での変化です。 より深刻なのは文字入力回数の増大です。その結果、マイクに向かって話したり、タイピングの練習といったプリミティブな活動を取り入れるようになりました。 この変化は私だけのものではありません。Addy Osmaniは『Beyond Vibe Coding』で「開発者の役割はコードを書くことから、コードを指示すること(directing)へシフトしている」と述べ、アーキテクチャやデザインパターンといったシステム思考への集中を説いています。Latent SpaceのSwyxも「ソフトウェアエンジニアの強みは抽象化のレベルを上げることに最も長けている点だ」と指摘しています。 この流れに対して「コーディングがつまらなくな

MiniMax-M2.1, LLM Coding Workflows, GLM-4.7, MiniMax-M2.1, LaMer Meta-RL, Google's 2025 AI Breakthroughs

この記事は、2025年後半の振り返りを中心に、著者の転職や仕事の進捗、OSS活動について述べています。著者はPixelGrid社でAstroを用いたプロジェクトに取り組み、データのポータビリティとクエリの自由度の重要性を認識しました。また、OxcプロジェクトでTypeScriptパーサーのカバレッジ向上に努め、転職後はVoidZero社でRustを用いた開発に従事しています。新しい職場では、無限のタスクに圧倒されつつも、OSS活動を続けています。さらに、VueFes Japanでの登壇や、CLIの安定化に向けた取り組みも行っています。最後に、2026年には第二子の誕生を控えていることを述べ、来年の働き方についての調整が必要であると締めくくっています。 • 著者はPixelGrid社でAstroを用いたプロジェクトに取り組んでいる。 • データのポータビリティとクエリの自由度が重要であると認識した。 • OxcプロジェクトでTypeScriptパーサーのカバレッジ向上に努めた。 • VoidZero社に転職し、Rustを用いた開発を開始した。 • 無限のタスクに圧倒されつつもOSS活動を続けている。 • VueFes Japanでの登壇を行った。 • CLIの安定化に向けた取り組みを行っている。 • 2026年には第二子の誕生を控えている。
Anton Medvedev built textarea.my, which he describes as: A minimalist text editor that lives entirely in your browser and stores everything in the URL hash. It's ~160 lines of HTML, …

AI を活用するための技術というのはとりわけ新しいものではなく、過去の知見を基盤として構築されていることが多いです。それゆえに、AI 時代だからこそ基礎的な知識を体系的に学ぶことができる書籍に学ぶことに価値を求めるのです。この記事では 2025 年に読んで特に印象に残った本をいくつか紹介します。
Andrew Nesbitt provides an insightful teardown of why uv is so much faster than pip. It's not nearly as simple as just "they rewrote it in Rust" - uv gets …

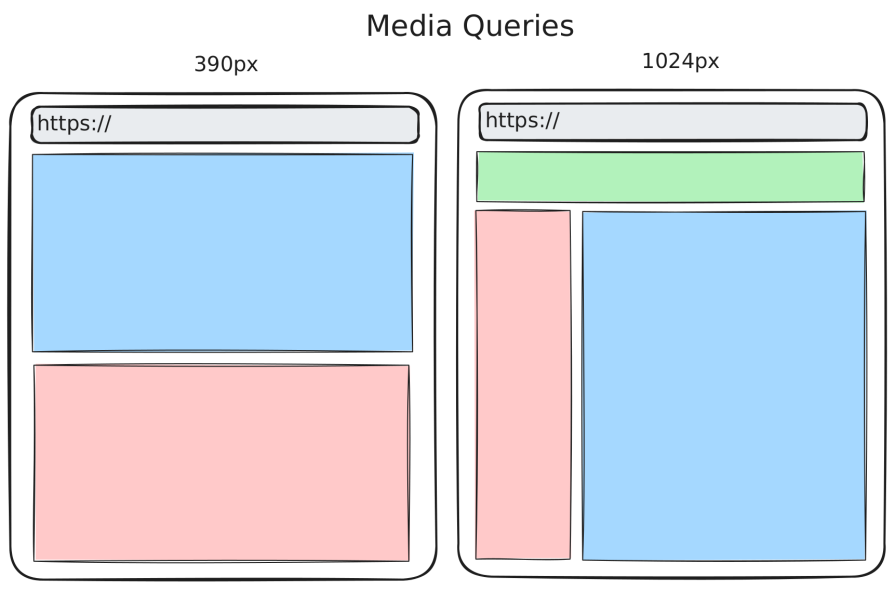
Container queries enable truly responsive components. Learn how they work, where they shine, and why they complement rather than replace media queries.

Learn how each reduces client JavaScript, impacts hydration and interactivity, and which trade-offs matter for production performance

A retrospective on what has happened for me in 2025

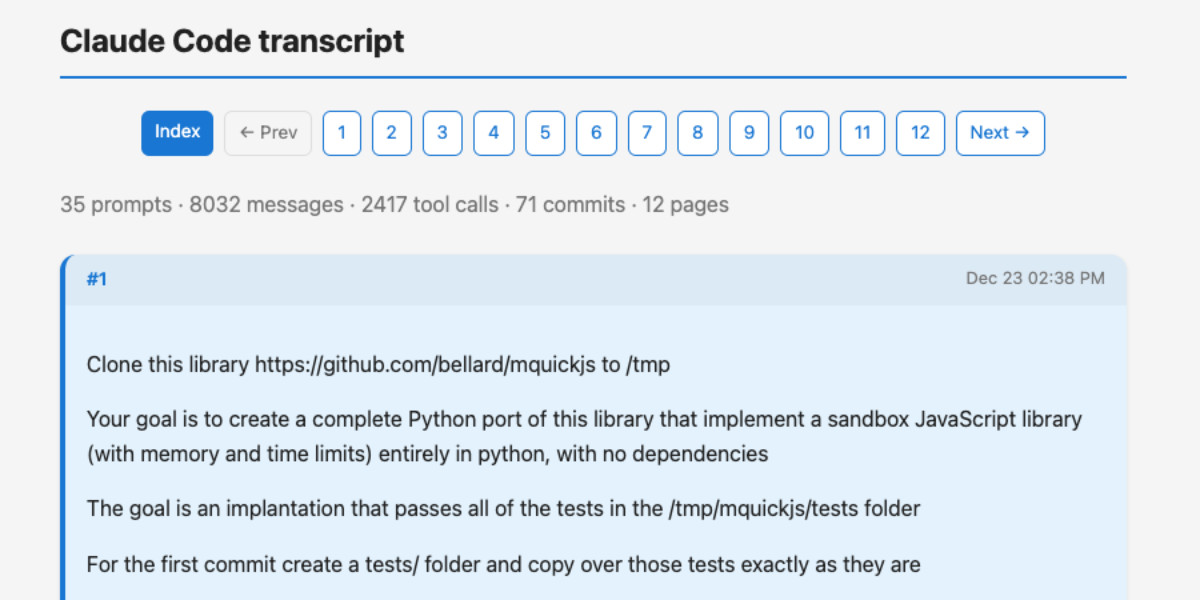
I’ve released claude-code-transcripts, a new Python CLI tool for converting Claude Code transcripts to detailed HTML pages that provide a better interface for understanding what Claude Code has done than …

この記事では、Viteを使用してMoonbitでフロントエンドを開発するためのプラグイン「vite-plugin-moonbit」について説明しています。このプラグインは、Moonbitを使った開発を簡素化し、ホットリロード機能を提供します。開発者は、Moonbitの設定が難しいと感じることが多いため、簡単に始められる環境を整えることが目的です。具体的には、MoonbitのビルドプロセスをViteに統合し、開発中のコードを自動的にリロードする機能を実装しています。記事では、インストール手順や基本的な使用方法、サンプルプロジェクトのリンクも提供されています。さらに、WASMを使用した例や、外部パッケージの利用方法についても触れています。 • Moonbitをフロントエンドで使う際の設定の難しさを解消するためのプラグインを開発した。 • ViteとMoonbitのビルドプロセスを統合し、ホットリロード機能を実現した。 • インストール手順や基本的な設定方法を示し、簡単に始められる環境を提供している。 • サンプルプロジェクトとして、MarkdownコンパイルやWASMライブラリの読み込み例を用意している。 • 外部パッケージの利用方法や、Luna UIフレームワークとの統合についても説明している。

Moonbit Advent Calendarの振り返りでは、Moonbitというプログラミング言語の普及を目指し、参加者を集めることに成功したことが述べられています。最初は軽いリファレンス記事を考えていましたが、他の参加者の熱意に触発され、より深い内容の記事を書くことになりました。特に、Moonbitの実利やパフォーマンスを示すことに重点を置き、実際に何かを作ることやベンチマークでの優位性を証明する記事が好評でした。また、Moonbitの機能として、演算子のオーバーロードやパターンマッチングが強力であることが強調されています。最終的に、Moonbitを使ったさまざまなプロジェクトや実装例が紹介され、言語の魅力が伝えられています。 • Moonbitの普及を目指したAdvent Calendarの成功 • 参加者の熱意に触発され、深い内容の記事を作成 • 実利やパフォーマンスを示すことが重要 • 実際に何かを作ることが好評 • Moonbitの演算子オーバーロードやパターンマッチングの強力さ • さまざまなプロジェクトや実装例の紹介
uv has a useful uv init command for setting up new Python projects, but it comes with a bunch of different options like --app and --package and --lib and I …

Luna UIは、軽量で高速な宣言的UIライブラリで、WebComponentsを基盤にしたSSR(サーバーサイドレンダリング)をサポートしています。著者は既存のUIライブラリに不満を持ち、自らのニーズに応じたライブラリを開発しました。Lunaは、Signalによる細粒度のリアクティビティを提供し、コンパイル時の最適化が不要なほど小型です。サンプルコードを通じて、Lunaの使い方やその軽量性が示されており、Reactと比較してもバンドルサイズが小さいことが強調されています。また、Viteとの統合を容易にするためのプラグインも開発されており、エラーレポート機能も備えています。デモとして、シューティングゲームやTodoMVCが紹介され、Lunaのパフォーマンスが実証されています。 • Luna UIは軽量で高速な宣言的UIライブラリである。 • WebComponentsを基盤にしたSSRをサポートしている。 • Signalによる細粒度のリアクティビティを提供する。 • Reactと比較してバンドルサイズが小さく、実装が簡単である。 • Viteとの統合を容易にするプラグインを開発した。 • デモとしてシューティングゲームやTodoMVCがあり、パフォーマンスが実証されている。

サイボウズ株式会社のフロントエンドエンジニアが、2025年4月からW3CのメンバーとしてWeb標準の動向を追い、毎月の進捗をまとめている。記事では、HTMLの新しいメニュー要素や、カスタマイズ可能な選択リストボックス、Canvasの縦書きサポート、Sanitizer APIなど、最新のWeb標準に関する提案や進展が紹介されている。また、CSSのtext-justifyプロパティや、Chrome DevToolsの新機能、ARIA属性の提案なども取り上げられ、アクセシビリティ向上に向けた取り組みが強調されている。 • サイボウズがW3Cのメンバーに加入し、Web標準のキャッチアップを行っている。 • HTMLの新しいメニュー要素(<menubar>, <menuitem>, <menulist>)が提案された。 • カスタマイズ可能な選択リストボックスが複数選択に対応したバージョンとして開発中。 • Canvasでのテキスト縦書きが可能になった。 • Sanitizer APIがHTML文字列から危険な部分を削除する機能を持つ。 • CSSのtext-justifyプロパティがテキストの割り付け方法を制御できる。 • ARIA属性の新提案(aria-focus-combine)がアクセシビリティ向上を目指している。 • Intl Locale Info API ProposalがStage4に進み、次回のECMAScript仕様書に採用されることが決定。

この記事では、Forward Deployed Engineer(FDE)という職種について、お客様の業務に最も近い場所で働くエンジニアとして、技術とビジネスの両面から課題解決に取り組む実像をお伝えします。FDEの魅力、実際の業務内容、組織構成、そしてリーダーとしての見解を通じて、この職種の全体像を理解していただけます。

Destructive malware is rising across open source registries, using delays and kill switches to wipe code, break builds, and disrupt CI/CD.

Socket CTO Ahmad Nassri shares practical AI coding techniques, tools, and team workflows, plus what still feels noisy and why shipping remains human-l...
If this [MicroQuickJS] had been available in 2010, Redis scripting would have been JavaScript and not Lua. Lua was chosen based on the implementation requirements, not on the language ones... …
New project from programming legend Fabrice Bellard, of ffmpeg and QEMU and QuickJS and so much more fame: MicroQuickJS (aka. MQuickJS) is a Javascript engine targetted at embedded systems. It …

A five-month operation turned 27 npm packages into durable hosting for browser-run lures that mimic document-sharing portals and Microsoft sign-in, ta...

This is the best job I've had in my life and it's only possible because you keep showing up each day to read, learn, share, and discuss all-things-front-end (and a little CSS, of course) with us.

A practical framework for PMs to use AI in ideation without sacrificing judgment, strategy, or decision quality.

What storylines defined 2025 in frontend development? We power rank them all, from AI advancements to supply chain attacks and framework breakthroughs.

Moonbitのmoonコマンドには、型チェックやバックエンド指定実行、ドキュメントテスト、スナップショットテスト、型定義生成、メソッド検索、ベンチマーク、カバレッジ分析などの便利な機能が備わっています。特に、moon lintによる型チェックとlintの統合、moon runによるターゲット指定実行、moon testによるドキュメントとテストの統合が強調されています。これにより、未使用の変数や型引数に対する警告が出力され、CI環境でのエラー管理が容易になります。また、moon docコマンドを使用することで、型のメソッド一覧を簡単に確認でき、標準ライブラリのソースを読むことなく機能を理解できます。 • moonコマンドには型チェック、バックエンド指定実行、ドキュメントテストなどの機能がある • moon lintによる型チェックとlintが統合されている • moon runコマンドでターゲットを指定してプログラムを実行できる • moon testでドキュメントとテストを統合し、サンプルコードの陳腐化を防ぐ • moon docコマンドで型のメソッド一覧を確認できる • moon benchでベンチマークを実行できる • moon coverage analyzeでテストカバレッジレポートを取得できる

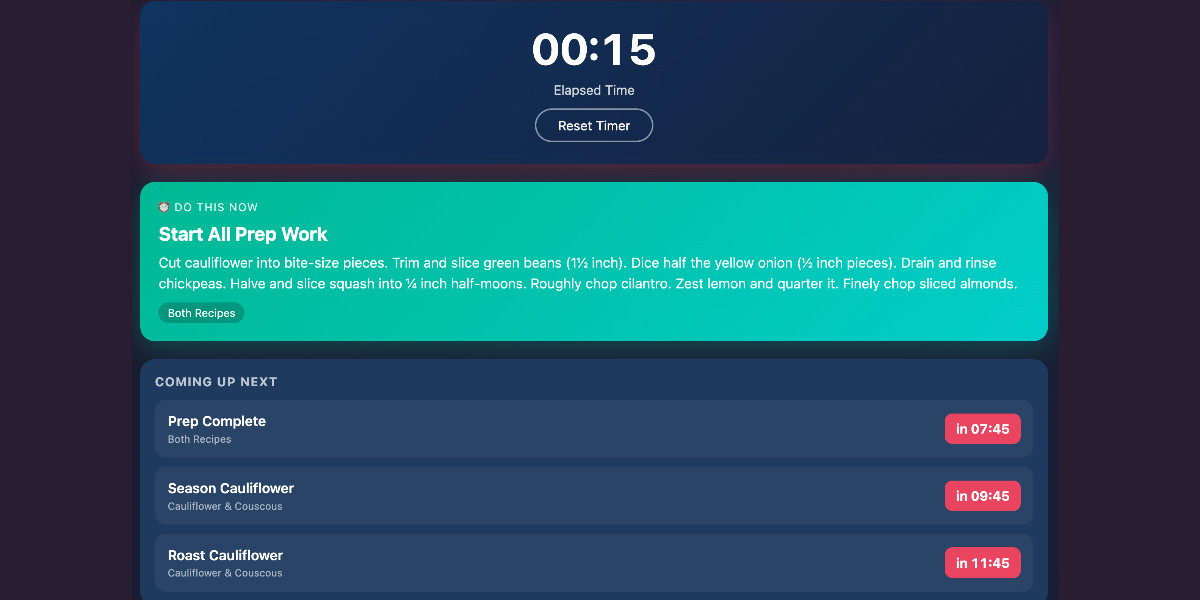
I’ve been having an absurd amount of fun recently using LLMs for cooking. I started out using them for basic recipes, but as I’ve grown more confident in their culinary …

AI ShiftのTECH BLOGです。AI技術の情報や活用方法などをご案内いたします。

Fake “Phantom Shuttle” VPN Chrome extensions (active since 2017) hijack proxy auth to intercept traffic and continuously exfiltrate user credentials t...

I just had my first success using a browser agent - in this case the Claude in Chrome extension - to solve an actual problem. A while ago I set …

Use Tailwind CSS in React Native with NativeWind v4. Learn setup with Expo, dark mode, CSS variables, container queries, and more.

The text-decoration-inset property solves a problem that we’ve had since the beginning of the web, which is that text decorations such as underlines extend beyond the first and last characters, resulting in vertical misalignment.

A practical comparison of the best React Native UI libraries in 2026, covering performance, accessibility, bundle size, and Expo support.

この記事では、最速のMarkdownコンパイラを実装したことについて述べています。特に、インクリメンタルコンパイルに焦点を当て、20000文字のテキストでも60fpsを維持できる性能を実現しています。Moonbitという言語を使用し、FFIを使わないピュアな実装で、js/wasm/native環境で利用可能です。CommonMark準拠は微妙ですが、GitHub Flavored Markdownの拡張に対応しています。CST(Concrete Syntax Tree)を採用し、差分更新を効率的に行うことで、パフォーマンスを向上させています。最終的に、他の実装と比較しても優れた速度を示しています。 • インクリメンタルコンパイルにより、編集時のパフォーマンスが向上する。 • CSTを使用して、ユーザーの入力に対して効率的に再パースを行う。 • CommonMark準拠は207/542で、実用上問題ないと判断。 • GitHub Flavored Markdownの拡張に対応している。 • 他のMarkdown実装と比較して、速度が優れている。
Every time you are inclined to use the word “teach”, replace it with “learn”. That is, instead of saying, “I teach”, say “They learn”. It’s very easy to determine what …
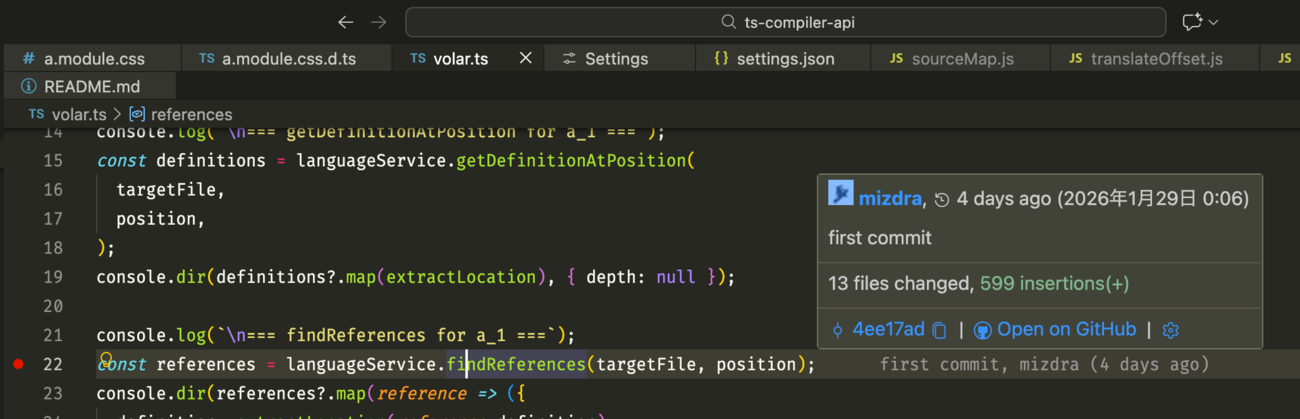
数ヶ月前の「Serena MCPはClaude Codeを救うのか?」で「Claude Code本体にLanguageServer統合を追加する可能性も考えられます」と書きましたが、その機能が2.0.74で有効になりました。 導入方法は「Claude Code の LSP サポート」が詳しいので参照ください。まとめるとanthropics/claude-plugins-official 経由でインストールするか、.claude-plugin/plugin.json にLSPサーバのコマンドを記述して自作プラグインとして起動します。 Claude Code の LSP サポートClaude Code のバージョン 2.0.74 から LSP(Language Server Protocol)サポートが追加されました。LSP サポートにより、Claude Code はコードベースに対してシンボルの定義検索、参照検索、ホバー情報の取得などの操作が可能になります。この記事では Claude

Claude Code のバージョン 2.0.74 から LSP(Language Server Protocol)サポートが追加されました。LSP サポートにより、Claude Code はコードベースに対してシンボルの定義検索、参照検索、ホバー情報の取得などの操作が可能になります。この記事では Claude Code の LSP サポートの概要と使用方法を紹介します。

Learn best practices for typing React children in TypeScript, including ReactNode, PropsWithChildren, ComponentProps, and why React.FC is no longer recommended.

Learn how to internationalize Next.js apps with Lingui and next-intl, covering App Router, RSC, routing, locale detection, and dynamic language switching.

Is Cursor’s design mode a Figma killer? Here’s how it works, where it falls short for non-developers and on source mapping, and how to let designers edit code.

It's settled! A new CSS display property keyword called grid-lanes will trigger a masonry layout mode.

Vite vs Webpack in 2025: a senior engineer’s take on performance, developer experience, build control, and when each tool makes sense.
My new hobby project.
First there was Emil Stenström's JustHTML in Python, then my justjshtml in JavaScript, then Anil Madhavapeddy's html5rw in OCaml, and now Kyle Howells has built a vibespiled dependency-free HTML5 parser …

An evolving guide of protecting your health from a pricemaxxing industry.