
Explore Shadcn UI, a reusable component collection. See its features, pros, cons, and more to determine if you should use it in your project.

Speed up Next.js apps by caching predictable components and streaming dynamic data with partial pre-rendering and Suspense.

Learn how TypeScript’s async/await simplifies asynchronous code, improves readability, and helps you manage promises, concurrency, and errors more effectively.

Discover what's new in The Replay, LogRocket's newsletter for dev and engineering leaders, in the January 28th issue.

Should PMs iterate or reinvent? Learn when small updates work, when bold change is needed, and how Slack and Adobe chose the right path.

Animate SVGs with pure CSS: hamburger toggles, spinners, line-draw effects, and new scroll-driven animations, plus tooling tips and fallbacks.

Tailwind CSS is more popular than ever. This guide breaks down v4’s biggest changes, real-world usage, migration paths, and where it fits in the AI future.

AI can generate UX copy in seconds but speed isn’t the goal. Learn where AI helps UX writers, where it falls short, and what should always stay human.

Learn why AI agents need task queues and how to build one to handle retries, rate limits, context, and multi-step LLM workflows reliably.

From biometrics to passkeys, multi factor authentication design must prioritize both security and usability. Here's how you can streamline it without sacrificing protection.

Discover what's new in The Replay, LogRocket's newsletter for dev and engineering leaders, in the January 21st issue.

Jemima Abu, a senior product engineer and award-winning developer educator, shows how she replaced 150+ lines of JavaScript with just a few new CSS features.

AI makes writing code faster, but review slower. A hands-on test shows why AI-generated code shifts review from correctness to necessity.

Most design specs fail developers by focusing on pixels over logic. Learn how to write specs around states, systems, and platform constraints.

When security policies block cloud AI tools entirely, OpenCode with local models offers a compliant alternative.

Learn how to use React Router v7 to build modern React apps, including declarative routing, nested routes, dynamic params, navigation, and protected routes.

April Dunford, one of the most trusted voices in product positioning, explains how to expose weak AI claims and win deals today.

Handle user authentication with React Router v7 and beyond, including protected routes, two-factor authentication, layouts, and modern routing patterns.

Learn how to design AI-ready frontend architecture with clear boundaries and predictable patterns that scale safely with AI.

Build a Next.js 16 PWA that actually works offline. Learn how to cache the app shell, store data locally with IndexedDB, and sync changes when connectivity returns.

Learn how to integrate AI into UX the right way. This guide breaks down five AI-UX design patterns, real examples, common pitfalls, and how to balance AI with core UX principles.

Discover what's new in The Replay, LogRocket's newsletter for dev and engineering leaders, in the January 14th issue.

See how PMs replace dashboards with AI powered Slack workflows to surface real time insights, automate execution, and reduce cognitive load.

This tutorial explores how to build a robust, state-machine-driven lead qualification system using n8n, a persistent data layer, and an external CRM.

VSCode has architectural performance limits. Compare six fast, native code editors built for lower resource usage.

Build a React infinite scroll gallery with TanStack Pacer. Learn debouncing, throttling, batching, and rate limiting without RxJS complexity.

Recruit participants, write interview guides, analyze surveys, and synthesize findings faster with these 19 proven ChatGPT prompts for UX research.

Discover what's new in The Replay, LogRocket's newsletter for dev and engineering leaders, in the January 7th issue.

Promotions depend on proof. This guide shows PMs how to capture wins, feedback, and impact before review season.

Jack Herrington breaks down how React's new useEffectEvent Hook stabilizes behavior, simplifies timers, and enables predictable abstractions.

Stop shipping chat UIs. Learn how AG-UI uses an event-driven protocol to build real AI apps with streaming, tools, and shared state.

Modern browsers can handle more than you think. Learn when native web APIs are enough—and when frameworks actually make sense.

Which AI wireframe generator actually holds up in real UX work? A hands-on comparison of strengths, tradeoffs, and best use cases.

Valdi skips the JavaScript runtime by compiling TypeScript to native views. Learn how it compares to React Native’s new architecture.

Most teams fail at autonomy. Learn how clear rules help product teams move faster without micromanagement.

What trends will define web development in 2026? Check out the eight most important trends of the year, from AI-first development to TypeScript's takeover.

AI-first debugging augments traditional debugging. Learn where AI helps, where it fails, and how to use it safely in production.

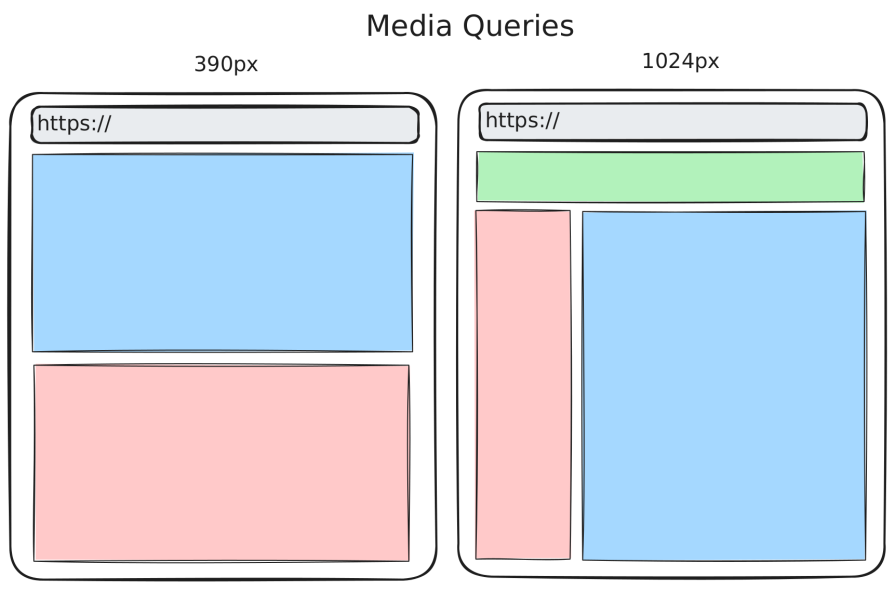
Container queries enable truly responsive components. Learn how they work, where they shine, and why they complement rather than replace media queries.

Learn how each reduces client JavaScript, impacts hydration and interactivity, and which trade-offs matter for production performance

A practical framework for PMs to use AI in ideation without sacrificing judgment, strategy, or decision quality.

What storylines defined 2025 in frontend development? We power rank them all, from AI advancements to supply chain attacks and framework breakthroughs.

Use Tailwind CSS in React Native with NativeWind v4. Learn setup with Expo, dark mode, CSS variables, container queries, and more.

A practical comparison of the best React Native UI libraries in 2026, covering performance, accessibility, bundle size, and Expo support.

Learn best practices for typing React children in TypeScript, including ReactNode, PropsWithChildren, ComponentProps, and why React.FC is no longer recommended.

Learn how to internationalize Next.js apps with Lingui and next-intl, covering App Router, RSC, routing, locale detection, and dynamic language switching.

Vite vs Webpack in 2025: a senior engineer’s take on performance, developer experience, build control, and when each tool makes sense.

Learn how Vitest 4 makes migrating from Jest painless, with codemods, faster tests, native ESM, browser testing, and a better DX.

Learn when to use TypeScript types vs. interfaces, with practical guidance on React props, advanced mapped and template literal types, and common pitfalls.

A hands-on comparison of five AI coding CLIs, tested by building the same React Todo app.

Dependency management shapes how users perceive control and trust. Here’s how to design UX patterns that prevent surprises and reduce friction.

Discover what's new in The Replay, LogRocket's newsletter for dev and engineering leaders, in the December 17th issue.

A practical five minute revenue estimation method to help product managers compare ideas, drop low impact features, and prioritize smarter.

Shruti Kapoor breaks down the React2Shell exploit and discusses lessons that dev teams can take away from one of the biggest security events of the year.

Compare Angular, React, and Vue performance in 2025, covering signals, compilers, hydration, bundle size, and modern tooling.

Build a local-first SQLite setup in React Native using Drizzle ORM, Expo SQLite, and TanStack Query with migrations, relations, and full type safety.

Explore five browser APIs that open up opportunities for delightful interfaces, unexpected interactions, and thoughtful accessibility enhancements.

AI is reshaping UX design, but not evenly. Explore where AI genuinely accelerates research, ideation, wireframing, and writing and where human judgment still leads the way.

Discover what's new in The Replay, LogRocket's newsletter for dev and engineering leaders, in the December 10th issue.

TOON is a compact alternative to JSON that cuts token usage by 30–60% in LLM prompts. This guide shows how it works, where the savings come from, and when to use it.

A practical guide for PMs who want to stop being bottlenecks, delegate smarter, and lead teams effectively with a clear ownership framework.

Andrew Evans, principal engineer and tech lead at CarMax discusses five ways to fix AI-generated code and help you debug, test, and ship safely.

Create Apple’s Liquid Glass UI using SVG filters, CSS, and React. Build refraction and reflection effects and optimize accessibility and performance.

Choosing between tRPC and oRPC? This hands-on comparison explores type safety, OpenAPI support, performance, and real-world trade-offs to help you decide.

Check out Google's latest AI releases, Gemini and the Antigravity AI IDE. Understand what's new, how they work, and how they can reshape your development workflow.

Learn about Bun 1.3, which marks a shift from fast runtime to full JS toolchain—and see the impact of Anthropic's acquisition of Bun.

Modern CSS now solves problems we’ve relied on JavaScript for. Learn when to use content-visibility, container queries, and scroll timelines instead of JS.

Learn how to design undo, soft delete, version history, and rollback patterns with a clear decision framework that helps users recover confidently without adding unnecessary complexity to your UI.

Discover what's new in The Replay, LogRocket's newsletter for dev and engineering leaders, in the December 3rd issue.

Aurora Scharff discusses React's async coordination primitives, and how React’s new era signals a fundamental shift in how devs build software.

Stop letting unreliable data block features. Treat data as inventory to track quality, ownership, and ship with confidence.

Explore TanStack DB's new feature, Query-Driven Sync, and how you can leverage it to build efficient, scalable React applications.

Error boundaries only catch render-time failures and fall apart in modern async UIs. Signals offer a consistent, resilient way to handle errors across your app.

Build fast, scalable UIs with TanStack Virtual: virtualize long lists, support dynamic row heights, and implement infinite scrolling with React.

CI/CD isn’t optional. Discover how automated builds and deployments prevent mistakes, speed up releases, and keep your software stable.

A hands-on comparison of five AI code review tools – Qodo, Traycer, CodeRabbit, Sourcery, and CodeAnt AI, tested on the same codebase to see which one actually delivers.

Learn about CSS's `corner-shape` and `border-radius` properties, and how to use them effectively within your code.

Discover what's new in The Replay, LogRocket's newsletter for dev and engineering leaders, in the November 19th issue.

RippleJS is a new TypeScript-first UI framework built by Dominic Gannaway. Here’s how it compares to React, how its reactivity works, and why developers are watching it.

Alexandra Spalato, fractional AI officer, shares a practical framework to help devs decide when and how to use AI and agents.
この記事では、最新のJavaScriptフレームワークであるNext.jsの新機能について詳しく解説しています。特に、画像最適化機能や新しいデータフェッチングの手法が強調されており、これにより開発者はパフォーマンスを向上させることができます。また、Next.jsの新しいAPIルート機能により、サーバーサイドでのデータ処理が簡素化され、開発の効率が向上します。さらに、TypeScriptのサポートが強化され、より安全なコーディングが可能になっています。これらの機能は、特に大規模なアプリケーションの開発において、開発者にとって大きなメリットをもたらします。 • Next.jsの新機能として画像最適化機能が追加された。 • 新しいデータフェッチング手法により、パフォーマンスが向上する。 • APIルート機能の追加でサーバーサイドのデータ処理が簡素化された。 • TypeScriptのサポートが強化され、安全なコーディングが可能になった。 • これらの機能は大規模アプリケーションの開発において特に有用である。

Learn how C# habits can trip you up in TypeScript, and how discriminated unions and literal types help you model state more clearly.

Learn why slide decks slow teams down and explore better tools like whiteboards, PRDs, and prototypes to improve collaboration and alignment.

Avoid CSS collisions and style drift in your micro frontend architecture. This guide shows how to scale CSS cleanly using tokens and isolation patterns.

From neon palettes to pixel art, retro design is returning. Explore its impact on engagement, brand identity, and usability in the 2020s.

Explore the defining traits of 90s website design — from maximalist aesthetics and GIFs to skeuomorphism — and how these experimental elements shaped modern UX and nostalgia-driven design.

Discover how using nostalgic design elements can deepen user connection, increase trust, and make your interfaces more engaging — without sacrificing usability.

Discover practical ways to blend nostalgic web design with today’s UX standards, balancing retro flair with responsive layouts, hierarchy, and accessibility.

Learn what maximalism meant in 90s web design and how its flashy, crowded aesthetics contrast with today’s minimalist UX standards.

The 90s were chaotic, creative, and foundational. Explore how early web design experiments evolved into today’s UX best practices.

6. AI isn’t replacing designers, but it is upgrading workflows. Here are my go-to Figma plugins that make every stage of UX design smoother.

Learn how ChatGPT's new browser Atlas fits into a frontend developer’s toolkit, including the debugging and testing process.

Modern UI architecture is shifting from reactive layers to component-level composition. Learn why colocated data, server components, and BFF patterns matter.

AI PM roles are evolving fast. Learn the five types of AI PMs, the skills they need, and how they shape AI products across industries.

Discover what's new in The Replay, LogRocket's newsletter for dev and engineering leaders, in the November 19th issue.

Jack Herrington writes about how React 19.2 rebuilds async handling from the ground up with use(), , useTransition(), and View Transitions.

Stop guessing what users will do. These 14 cognitive principles reveal how people really think and how you can design experiences that work with their brains, not against them.

The web has always had an uneasy relationship with connectivity. Most applications are designed as if the network will be […]

Learn how you can use AI agents to automate workflows, boost productivity, and choose the right tools while avoiding common pitfalls.

A practical tutorial on building real-time AI interactions in Next.js. Stream text, show reasoning, handle edge cases, and create a ChatGPT-style UX with the Vercel AI SDK.

Explore how Slack, Figma, and LinkedIn handle modals. Plus, get expert tips on when to use modals, when to skip them, and what to use instead.

A developer's retrospective on creating an AI video transcription agent with Mastra, an open-source TypeScript framework for building AI agents.

Learn how React Router’s Middleware API fixes leaky redirects and redundant data fetching in protected routes.

Frontend data integrity made simple: TanStack DB transactions deliver atomic updates, rollbacks, and smooth optimistic UI in a practical Next.js demo.

Move fast, but not recklessly. Learn how to run ethical product experiments that protect users, build trust, and maintain speed.

Discover what's new in The Replay, LogRocket's newsletter for dev and engineering leaders, in the November 12th issue.

Shruti Kapoor breaks down the confusion around useEffect and goes over 15 common mistakes she's seen in the React apps she's reviewed.

Learn how to prep Figma files for MCP-powered AI coding agents to achieve near pixel-perfect code generation.

MCP is the ultimate bridge that redefines how AI connects to the open web. Here's how it lets agents act across APIs and automate workflows.

Learn why AI native products break classic SaaS GTM rules and how to grow through distribution, fast learning, and built in social sharing.

Secure AI agents beyond login screens with Auth0’s Auth for GenAI; from token management and human approval to fine-grained authorization.

Learn how to build a fully compliant AI chatbot with FTC-mandated safeguards – age verification, safety monitoring, consent systems, and audit logging.

Compare and contrast two CSS components, text-wrap: balance and text-wrap: pretty, and discuss their benefits for better UX.

Remix 3 ditches React for a Preact fork and a “Web-First” model. Here’s what it means for React developers — and why it's controversial.
![AI dev tool power rankings & comparison [Nov 2025]](https://blog.logrocket.com/wp-content/uploads/2025/07/ai_dev_tool_power_rankings_july_2025_web.png)
Compare the top AI development tools and models of November 2025. View updated rankings, feature breakdowns, and find the best fit for you.

Overusing AI might speed up your workflow but harm your UX. Learn how to keep AI helpful, not harmful, in your design process.

Explore the difference between prompt engineering and prompt design, and how UX designers can shape AI agents with personality and purpose.

Discover what's new in The Replay, LogRocket's newsletter for dev and engineering leaders, in the November 5th issue.

Most product teams neglect tech debt, slowing growth and frustrating engineers. Learn five practical strategies PMs can use to manage it.

A senior developer discusses how developer elitism breeds contempt and over-reliance on AI, and how you can avoid it in your own workplace.

Learn how to align UX initiatives with product goals, speak in PM metrics, and secure a spot on the roadmap with strong cross-team collaboration.

Examine AgentKit, Open AI's new tool for building agents. Conduct a side-by-side comparison with n8n by building AI agents with each tool.

Discover how AI agents and the Model Context Protocol (MCP) are redefining user interfaces, transforming apps into intelligent, conversational systems.

Shift from deterministic product thinking to a portfolio approach that helps PMs manage AI models, risk, and continuous change.

Learn how platform engineering helps frontend teams streamline workflows with Backstage, automating builds, documentation, and project management.

Build an AI assistant with Vercel AI Elements, which provides pre-built React components specifically designed for AI applications.

Great design starts with empathy, not algorithms. Learn how to keep the “human” in UX while integrating AI tools into your process.

Learn how to use CSS line-clamp to truncate text lines cleanly, handle browser quirks, and avoid common UX issues.

Discover seven custom React Hooks that will simplify your web development process and make you a faster, better, more efficient developer.

Early engineering input drives smarter roadmaps, faster delivery, and more innovative solutions that meet real customer needs.

Promise.all remains one of JavaScript’s most powerful async tools, but it’s not always the best choice. Explore when to use it, when to avoid it, and how it compares to modern alternatives in 2025.

The future of UX will be faster, smarter, and way more fun. Here are the shifts I believe will redefine how we design digital experiences.

Discover what's new in The Replay, LogRocket's newsletter for dev and engineering leaders, in the October 29th issue.

Learn about the new features in the Next.js 16 release: why they matter, how they impact your workflow, and how to start using them.

Vibe coding isn’t just AI-assisted chaos. Here’s how to avoid insecure, unreadable code and turn your “vibes” into real developer productivity.

Bring order to AI-assisted coding with GitHub SpecKit — a toolkit for structured, spec-driven development using Copilot, Claude, or Cursor.

Learn how AI can help PMs plan and run workshops that drive results from preparing agendas to facilitating discussions and summarizing work.

AI-first helpdesks change how users discover help. Explore the UX advantages, challenges, and design strategies behind this emerging support model.

Learn how to use the powerful CSS :has() pseudo-class to simplify parent, sibling, and state-based styling – no JavaScript required.

Discover Kombai AI , a frontend-specialized tool that converts Figma designs into clean, production-ready React and Tailwind code.

Learn how to prepare and launch internal products effectively with real PM examples, readiness pillars, and a practical launch checklist.

Discover what's new in The Replay, LogRocket's newsletter for dev and engineering leaders, in the October 22nd issue.

Framer’s all-in-one design workflow is changing how we build websites. From AI wireframes to instant publishing, here’s why I believe it’s the next full-stack web design tool.

John Reilly discusses how software development has been changed by the innovations of AI: both the positives and the negatives.

AI can speed up UX content creation, but it can’t replace empathy. Learn how to use AI tools to enhance your UX writing without losing sight of your users.

Learn how to debug with Chrome DevTools MCP server, which provides AI agents access to DevTools directly in your favorite code editor.

Many React apps overuse useState and end up tangled in effects. Learn how smarter state modeling makes your code cleaner, faster, and easier to debug.

Learn how to balance confidence and collaboration as a product leader while building trust, authenticity, and high-performing teams.

Apple’s HIG keeps iOS design consistent. AI helps move things faster. I combined both in a real redesign project. here’s how it changed the outcome.

React 19 breaks old third-party integrations. Here's why concurrent rendering exposes brittle SDKs and how to rebuild them.

Discover why the useEffectEvent Hook is important, how to use it effectively, and how it compares to useRef.

If you use Shadcn for UI components, version 3.0 is worth your time. It introduces multi-registry support, private libraries, and even natural language search. Let’s break it down.

Zod’s flexibility comes at a cost. Why is Zod slower than AOT-compiled validators like Typia? And how do we fix it?

Data shows you what users do, not why. Learn how blending qualitative and quantitative insights fuels real product innovation.

Discover what's new in The Replay, LogRocket's newsletter for dev and engineering leaders, in the October 15th issue.

Jemima Abu examines where AI falls short on accessibility and how we can best harness AI while still building products that everyone can use.

Feeling overwhelmed by endless PM tasks? Learn simple, proven strategies to stay organized, focused, and in control of your workload.

Writing REST APIs by hand is a thing of the past. Frameworks like tRPC, Fastify, and Hono eliminate boilerplate with schema-driven design, improving speed and safety.

Good DX helps developers build faster, but it’s not enough. Learn why component libraries fail teams and how to build design systems that truly scale.

Trust is your silent conversion driver. In this piece, we show how real brands use design psychology to make users feel safe, seen, and ready to buy.

Avoid the AI hype trap. Learn how PMs can balance ambition and honesty to build trust, avoid overpromising, and deliver real value.

Discover what's new in React 19.2, which features long-awaited features like the Activity API and the useEffectEvent Hook.

Hooks and Signals take different paths to reactivity. Learn how React and SolidJS manage state, updates, and performance in modern frontend apps.

Unsure if your product needs a facelift or a full rebuild? Here’s how to decide how deep your UX redesign should go without wasting time or budget.

Discover how the Chakra UI MCP server integrates AI directly into your editor, reducing context switching and accelerating frontend development.

Skip the LangChain.js overhead: How to build a Retrieval-Augmented Generation (RAG) AI agent from scratch using just the native `fetch()` API.

Learn how to diagnose issues, rebuild trust, and re-energize an underperforming product team to drive better outcomes and stronger results.

Discover what's new in The Replay, LogRocket's newsletter for dev and engineering leaders, in the October 8th issue.

Want to stand out without shouting? These underrated UX skills won’t just polish your portfolio. They’ll make you the designer teams rely on.

Walk through building a data enrichment workflow that moves beyond simple lead gen to become a powerful internal tool for enterprises.

Learn how to use slower UX to spark emotion, strengthen storytelling, and make your product more memorable.

Explore DesignCoder, a hierarchy-aware and self-correcting approach to AI-generated UI, and what it means for frontend devs and enterprises.

Story beats strategy in early-stage products. Learn why a clear narrative drives alignment, investors, and early adopters before OKRs matter.

Learn when to use TypeScript, Zod, or both for data validation. Avoid redundant checks and build safer, type-sound applications.

Discover how WebAssembly 3.0’s garbage collector, exception handling, and Memory64 transform Wasm into a true mainstream web platform.

Stop AI from guessing ShadCN props. Learn how the shadcn/ui MCP server gives agents live component access for accurate, working code.

I rebuilt our order form from scratch. The result? A 95% drop in support tickets and a smoother experience for everyone.

Learn how to structure Rust web services with clean architecture, Cargo workspaces, and modular crates for scalable, maintainable backends.

Discover how ECRS helps product managers eliminate waste, simplify workflows, and drive efficiency across fast-growing teams.

Andrew Evans gives his take on agentic AI and walks through a step-by-step method to build a spec-first workflow using Claude Code.

Build local-first, reactive apps with TanStack DB. Learn live queries, optimistic mutations, and offline sync while creating a task manager in React + TypeScript.

I used to leave reviews with 20+ changes. Then I learned to lead with story, not screens and cut rework overnight.

Follow this step-by-step guide to building a full-stack recipe application with TanStack Start, the new full-stack React framework.

Turn your SaaS product into a platform by spotting key signals, avoiding common traps, and building for scale, reuse, and integration.

Learn how to manage React state with URL query strings. Explore tools, benefits, pitfalls, and when this approach makes sense.

Explore the key features of TypeScript 5.9, including the redesigned tsc --init command, import defer syntax, expandable hovers, and more.

Better Auth promises flexible, type-safe authentication. See setup, features, and how it compares to Clerk, NextAuth, and Auth0.

Prototyping turns static designs into living blueprints. See how it saves UX teams from rework, missteps, and costly misunderstandings.

Read one developer's detailed account of using a screen reader to learn more about a11y and build more accessible websites.

Learn why the shift from three-in-a-box to full-stack product leads is redefining product roles, collaboration, and career growth.

Designers can build their own tools now. Here’s how I vibe-coded 2 micro-apps that save me hours every week.

Learn the differences between declarative, data, and framework modes in React Router v7, with pros, cons, and guidance on when to use each.

Learn how product-led cost management improves margins, maintains velocity, and creates user value through a repeatable playbook.

CSS @function introduces dynamic logic to native CSS, letting developers replace Sass and JavaScript utilities for rem conversion, color palettes, and fluid typography.

Discover a handy pattern for routing LLM calls in an “environment-aware” manner, using AI SDK’s middleware.

React Server Components promise performance gains, but hidden pitfalls like caching bugs and loading issues can break your app.

See how unifying screens in a trading platform redesign halved task time and how you can use the same UX principles in your product.

Build smarter frontend chatbots with RAG and LangChain.js. Learn how to add context, improve accuracy, and cut costs with a practical tutorial.

Learn strategies to avoid becoming a bottleneck as a PM by fostering autonomy, reducing approvals, and empowering your team to decide.

Empty states don’t have to be dead ends. See how Slack, Pinterest, Dropbox, and Duolingo turned blank screens into engaging UX moments—and learn how you can too.

Recruiting UX research participants doesn’t have to drain your budget. Explore smarter alternatives to paid recruitment tools and learn how to get quality insights.